痛いバグ修正 & 3カラム機能強化 WpTHK1.11 リリース

結構、痛いバグがありました。。。ごめんなさい。
ユーザー様からの報告で一部、
jQuery を使用しているタイプのプラグインが動作しないバグ
が判明したため、これを修正しました。
また、3カラムの安定化を図りました。
詳しい改訂内容は WpTHK リリース情報 を参照ください。
ダウンロードは こちら から。
3カラムの安定化について
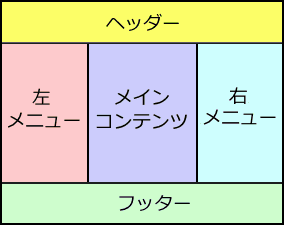
レスポンシブデザインの3カラムは、
PC で見た場合は ↓

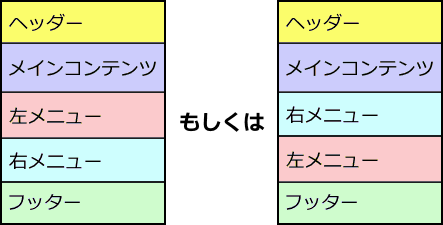
スマホなどで見た場合は ↓

こーいう構成になってないといけない。
なおかつ、WpTHK は Bootstrap で、
画面幅いっぱいまでコンテンツを広げることのできる仕組みになっている。
よって、「メインコンテンツ」の部分は可変幅でなければいけない。
- スマホで見た際にメインコンテンツがサイドバーより上に来る
- メインコンテンツは可変幅
この2つの条件を満たすのは、意外と難しい。。。
(どちらか一方の条件だけなら簡単なんですが)
なので、WpTHK 1.10 で実装した 3カラムは、
- 左サイドバーだけ CSS で position:absolute; top:0; にする
- Javascript で、左サイドバーの高さ計算をする
という荒業で実装してましたw
しかし、Javascript を使用しているので、いまいち安定感にかける部分がありました。
で、いろいろ調べて、
↑ こちらのページの、結構下の方に
「メインカラム幅可変、サイドバー幅固定 3カラム」
というのがあったので、これを試してみたら。
おーーー、できるじゃん ( ゜д゜)
すごく参考になりましたw 感謝。
そんなわけで、めでたく CSS だけで
「メインカラム幅可変、サイドバー幅固定 3カラム」が実現できたので、
安定した 3カラムを実装することができました。























ディスカッション
コメント一覧
まだ、コメントがありません