SEO最適化・多機能・高速な WP テーマ WpTHK1.12 リリース

以前「当面の間、機能追加はない」と書いた覚えがありますが・・・
自分で作成する汎用サイトで必要になったので、
機能追加4つですw
- ヘッダー上部に帯状のメニューを付けられる機能追加
- ヘッダー・フッターに枠線を付けられる機能追加
- ヘッダー上部にマージンを設けられる機能追加
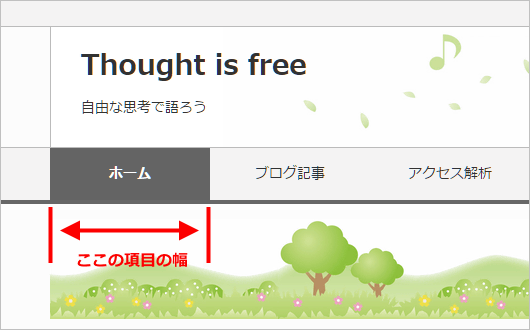
- グローバルナビの1項目分の幅を設定できる機能追加
ヘッダー関連の機能追加
これまでも、かなり自由なヘッダーを作ることができていましたが、
今回の機能追加で、さらに自由度の高いヘッダーを作ることができるようになりました。
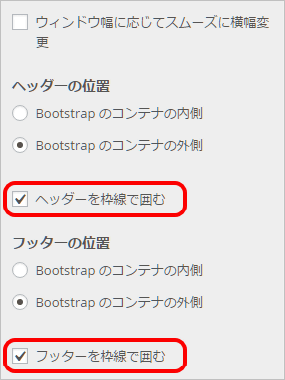
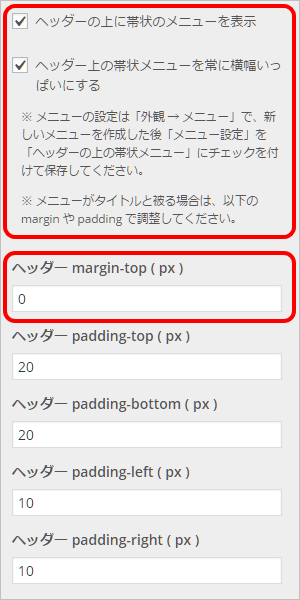
全体レイアウトにおけるヘッダーの設定画面
ヘッダー関係では、カスタマイズ画面の「全体レイアウト」に以下の項目が追加されました。


ヘッダーの設定例
上記のカスタマイズ項目を組み合わせることで、これまで以上に自由度の高いヘッダーを作ることができるようになりました。
ヘッダー上部に帯状のメニューを付けた例
帯状のメニューを付けて、ヘッダー位置をコンテナ内側にした例
帯状のメニューを付け、ヘッダー位置をコンテナ内側にして、帯メニューだけを画面幅いっぱいにした例
帯状のメニューなしで、ヘッダーの上部にマージンを設けた例
帯状のメニューを付けて、ウィンドウ幅に応じてスムーズに横幅変更にした例
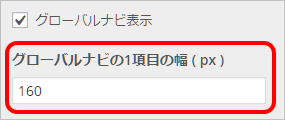
グローバルナビの項目幅設定
これまで、グローバルナビの1項目分の幅は、160px 固定であり、
項目が増えた際など、横幅を変更したい場合は自分で CSS に横幅を書く必要がありました。
今回の機能追加で、カスタマイズ画面から横幅を設定できるようにしました。

これによって、項目が増えた場合でも対応しやすくなりました。





























ディスカッション
コメント一覧
るなさん、アドバイスありがとうございます。
るなさんのアドバイスに必須ではないプラグインを無効にしたり、子テーマを消し親テーマだけにし圧縮・最適化をし.htaccessを追記したら
GTmetrixではA(97%) B(85%)になりました!
PageSpeed Insightsでは、パソコンは85で緑色になりましたがモバイルは73で黄色でした…。
それでも、これほど上がったのでるなさんのおかげです!
タメになるアドバイスありがとうございました!!!
SIN さん
問題も解決できたようで何よりです。
WpTHK は、ブログを書く人が SEO や高速化などなど、
他の要因を気にすることなく、
「ブログを書くことだけに専念できる」ように配慮して作ったつもりです。
ブログで大事なのは、やはりコンテンツ(記事内容)ですから。
読む人に対して、より良いコンテンツを提供できるよう、お互いがんばりましょう。
るなさんが言った 2. WordPress の wp-config.php を以下の設定にする
で確認したらプラグインの W3 Total Cache のdefineを発見しもしかしてと思いプラグインを停止してみたところちゃんとなっていることが確認できました!
どうやらそのプラグインが原因みたいです。キャッシュのプラグインなんですけど。
それでもう一つお聞きしたいのですがWpTHKのご紹介のサイトでGTmetrixのスコアでA(99%) A(99%)というのを見ていいなーとおもったのですが自分も検査してみたところC(74%) D(68%)と低い結果でした。
一体どのようにすればいいスコアが出るのでしょうか?
PageSpeed Insightsでは圧縮を有効にする、スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する、ブラウザのキャッシュを活用するが修正が必要と言われました。
長々とコメントしてしまいましたが返信をお待ちしています。
SIN さん
これまで使用していたテーマのキャッシュが WpTHK に適用されたため、変な表示になったんだと思います。
一旦、W3 Total Cache のキャッシュを全クリアすれば、WpTHK でも正常にキャッシュできるのではないでしょうか。
キャッシュは諸刃の剣で、意図しない動作をすることが多々あるので、私個人的には使用を控えていますが・・・
PageSpeed Insights の圧縮に関しては、
WpTHK のカスタマイズ画面で「圧縮・最適化」という項目があるので、そちらをいじってみてください。
レンダリングブロックの Jabascript は、SINさんが使用しているプラグインが多いので、大半はそれが原因かと思われます・・・
プラグインは使っているプラグインの量が多ければ多いほど、WordPress の動作は遅くなると考えて、まず間違いないです。
不要と感じてるプラグインは削除し、たまにしか使わないプラグインは普段は停止しておいて、使う時だけ有効にするなどの方法があります。
GTmetrixのスコアは、とりあえず WpTHK に添付されている htaccess.txt の内容を .htaccess に「追記」(上書きではありません)するだけでも、かなりスコアがアップするかと思われます。
W3 Total Cacheを使用していてブログが正常に表示されなかったので相性が悪いみたいですね。
ログインしているとうまく表示されていてログインしていないとフッター?の部分しか表示されなかったのでキャッシュ系だと思い停止したら正常に表示されました。
キャッシュを全クリアすればとのことでローカルにWordPressを新規インストールして試してみたら
Page cacheとDatabase Cacheにチェックを入れると真っ白な状態になりました。
Page cacheのチェックを外してDatabase Cacheのみにチェックを入れるとうまく表示されました。
W3 Total Cacheとうまく共存できるようにと思っていますが今のところは無くてもなんとかなると思うので素敵なテーマを利用させてもらいます。
こちらで確認したところ、W3 Total Cache で正常に表示されない理由が分かりました。
WordPress のプラグインで正常にキャッシュできるバージョンを、今日か明日リリースしますね。
こんにちは、あのテーマを使おうと思い有効化したのですが
Copyright©○○ All Rights Reserved.
WordPress WpTHK Theme Thought is free.
PAGE TOP
と表示されてしまいました。 ○○はサイト名です。
いろいろやってみたのですがわかりません。
できれば原因を教えて欲しいです…。
SIN さん
コメントありがとうございます。
コメントの内容からすると、エラーの表示もなく、いきなり一番下のフッター部分だけが表示されてるということでしょうか?
とりあえず、申し訳ないのですが、この内容だけでは当方でも全く状況が把握できないです。
URL や サーバー環境、WordPress バージョンや、使用しているプラグインなどなど
何かしらの情報を提供していただけませんでしょうか。
以上、よろしくお願いします。
コメント返信ありがとうございます。
URLはいまほかのテーマを使っているのですが http://sinsin-kenkou.net/ この通りです。
サーバーは xserver というサーバーを使用しています。
プラグインは以下のとおりです。
Akismet
All In One SEO Pack
AmazonJS
Broken Link Checker
Category Order and Taxonomy Terms Order
Collapsing Categories
EWWW Image Optimizer
Google XML Sitemaps
Jetpack by WordPress.com
Lazy Load、PuSHPress
Related Posts、
Table of Contents Plus
TinyMCE Advanced
W3 Total Cache
Widget Logic
WordPress Popular Posts
SIN さん
現在、別のテーマになってしまっているということなので、
どのような状態になっているのか、確認できませんね。。。
xserver であれば、サーバーの管理画面から php.ini の設定というものがあるはずなので、
もし WordPress の運用に支障がなければ、以下の操作でエラー出力等を確認いただけるとありがたいです。
1. php.ini を以下のように設定する
display_errors On
error_reporting E_ALL
2. WordPress の wp-config.php を以下の設定にする
define(‘WP_DEBUG’, false);
↓ 変更
define(‘WP_DEBUG’, true);
3. 上記の設定に変更した後、ブログにアクセスして画面上にエラーが出るかを確認する
4. エラーが出力されている場合、その内容をコピーしてメモしておく
5. 1と2 で設定した内容を元に戻す