メモリ使用量削減 WpTHK 1.60

初版リリースから、ようやく 3ヶ月記念日 を迎えましたw
前回のリリースで「次は 2.x系 で 1.6x系 は無いかもしれない」
と、言った気がしないでもないが・・・気にしないw
内部の変数と定数の見直しにより、メモリの使用量を大きく削減しました。
速度も(マイクロ秒単位だけど)さらに速くなったっぽい。
また、ビジュアルリッチエディターの editor-style に対応しました。
多くのファイルに結構大きな変更を加えたので、
リビジョンではなくマイナーアップの位置づけです。
見た目等は、特になんにも変わってないです。
内部最適化
- メモリ使用量大幅削減
- マイクロ秒単位での高速化
機能追加
- ビジュアルリッチエディターの editor-style に対応
- カスタマイズ画面の「かゆい所に手が届く設定」で hentry クラスを除去できる機能を追加(WpTHK の通常運用であれば hentry を除去する必要はない)
- WordPress にデフォルトで実装されているコメント分割表示の機能に対応してなかったので、コメントの分割表示ができるようにした
- WordPress のバージョンが 4.4 未満の場合はアップグレードを促すメッセージを出すようにした
仕様変更
- カスタマイズ画面の「グローバルナビ表示」を「ヘッダーナビ(グローバルナビ)」の項目に移動
- さくら、ロリポップ!、Heteml 等のサーバーで WAF の設定が原因で SNS カウントが取得できなかった場合にはカウント数にエラーメッセージを表示するように変更
- ver1.50 で古い PHP(PHP5.3.0未満)で動作しない部分があったので、一部元に戻した
バグ修正
- カスタマイズ画面の日本語訳に一部間違いがあったので修正
- サイトマップのページでパンくずリンクが表示されてなかったバグの修正
アップデートの場合はファイルを上書きした後、以下のどちらかを行ってください。
- 既存の「style.min.css」をいったん削除する
- または、カスタマイズ画面で「保存して公開」ボタン押す
(自動的に「style.min.css」が再構築されます)
機能追加に関する解説
ビジュアルリッチエディターの見た目
ビジュアルリッチエディターの editor-style に対応しました。
実際の見た目に近い形でビジュアルリッチエディターを使用できます。
また、子テーマにも editor-style.css を付属したので、
自分で見た目を変更することもできます。
hentry クラスの除去機能
普通に WpTHK を使用してる分には必要のない機能ですが、
「投稿日時・更新日時や投稿者名など表示したくないメタ情報があるけど、
Google Webmasters で構造化データエラーも発生させたくない。」
という方のために
hentry クラスを除去できる機能を追加しました。
![]()
WordPress では、自動的に hentry クラスが付与されますが、
これを除去することで、投稿日時・更新日時 など一部のメタ情報を非表示にしても、
Google Webmasters で構造化データエラーが発生しなくなります。
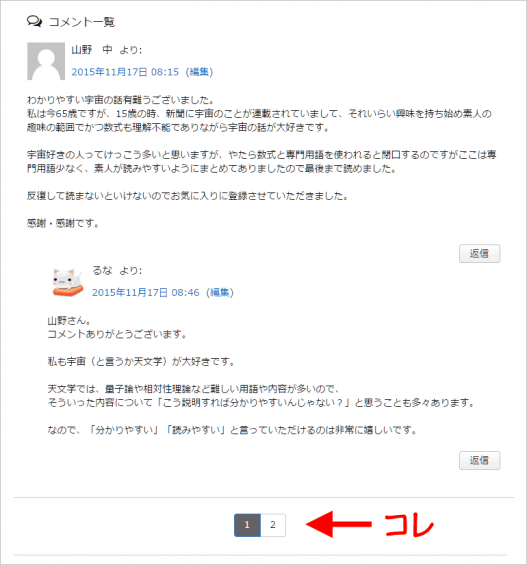
コメント一覧のページネーション
WordPress にはコメント一覧を分割して表示できる機能がついてますが、
これまでの WpTHK では、この機能に対応してませんでした。
↓ 対応しました。
























ディスカッション
コメント一覧
まだ、コメントがありません