機能追加その他もろもろ WpTHK 1.40 リリース

機能追加
- ヘッダー上の帯メニューに SNS フォローボタンを設置できる機能追加
- 投稿・固定ページの記事下にもメタ情報を選択表示できる機能追加
- コンテンツ・ヘッダー・フッターの枠線色を自由に設定できる機能追加
- フッター上部の太線の表示/非表示を切り替えられる機能追加
CSS 修正
- WordPress の Native クラスをデフォルトテーマ(twentyシリーズ)と見た目が(ほぼ)同じになるよう CSS 修正
- ver1.34 で追加されたウィジェットエリアの上下にマージンを入れた(上下20px)
- カスタマイズ内容の条件(組み合わせ)による CSS を少し調整
アップデートの場合はファイルを上書きした後、以下のどちらかを行ってください。
- 既存の「style.min.css」をいったん削除する
- または、カスタマイズ画面で「保存して公開」ボタン押す
(自動的に「style.min.css」が再構築されます)
機能追加に関する話
ヘッダー上の帯メニューに SNS フォローボタン
ヘッダー上部にある帯状メニューに SNS フォローボタンを設置できるようになりました。
ボタンごとに表示/非表示を切り替えることができます。
・フォローボタンを全部設置した場合

・フォローボタン(カラー)を全部設置した場合

・フォローボタン(名前付き)を全部設置した場合

・フォローボタン(名前付きカラー)を全部設置した場合

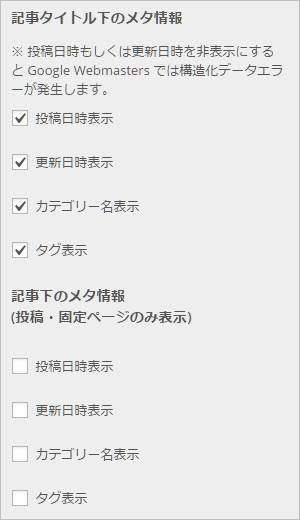
記事下にもメタ情報表示
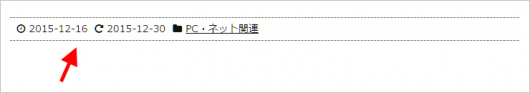
記事のタイトル下にある ↑ このメタ情報を
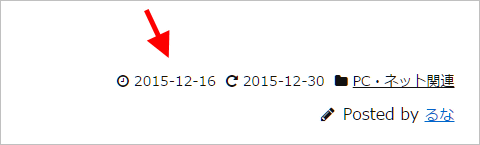
記事下(投稿者情報の上) ↓ にも表示できるようにしました。
カスタマイズ画面の「細部の見た目」から、
それぞれ表示したい項目を選択することができます。

コンテンツ・ヘッダー・フッターの枠線色
コンテンツ領域・ヘッダー領域・フッター領域の枠線色を好きな色に変更できるようになりました。
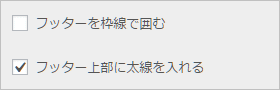
フッター上部にある太線の表示/非表示
フッターの上に常に表示されている太線。
表示/非表示を切り替えられるようになりました。

WordPress の Native スタイルの修正
WordPress の Native のクラスを使うと変な表示なることがあったので CSS 修正しました。
(WordPress のデフォルトテーマの twentyシリーズに合わせました)
例: 画像右寄せキャプション付き
↓ これまでの表示
↓ 修正後の表示
うーん。。。
実装したいと思ってたものは、おおよそ実装した。
正直言えば、やりたいと思ってることは、まだ少し残ってる。。。
でも、バグがなければ、次のバージョンまでは、たぶん期間を設けると思います。




























ディスカッション
コメント一覧
まだ、コメントがありません