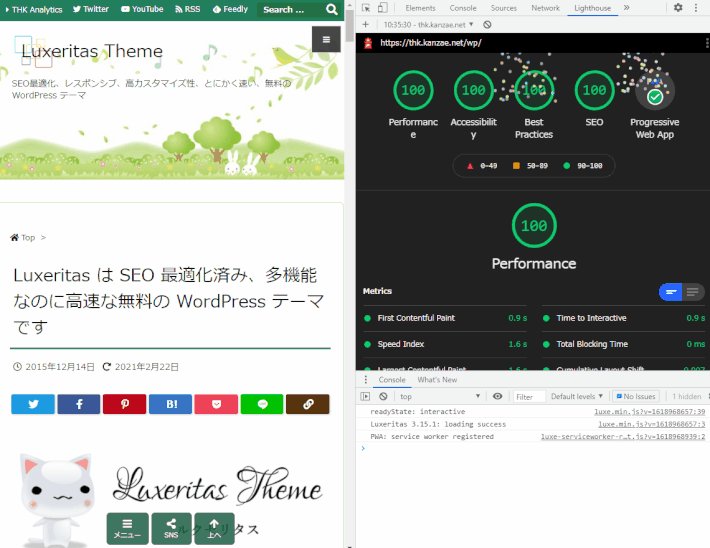
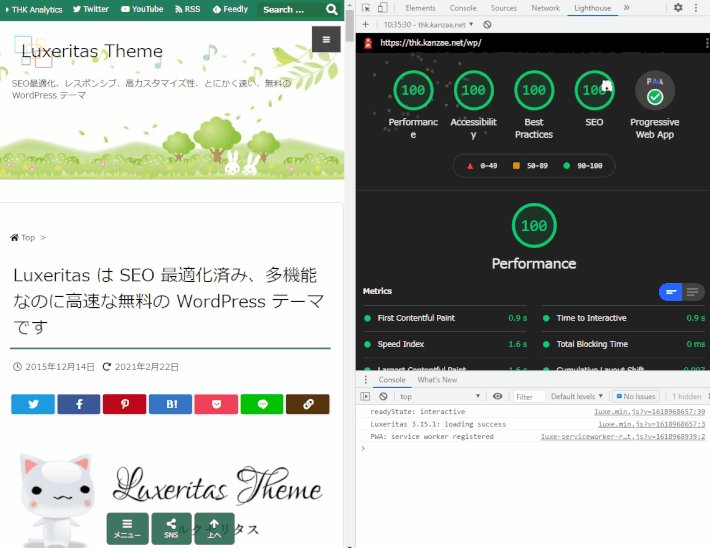
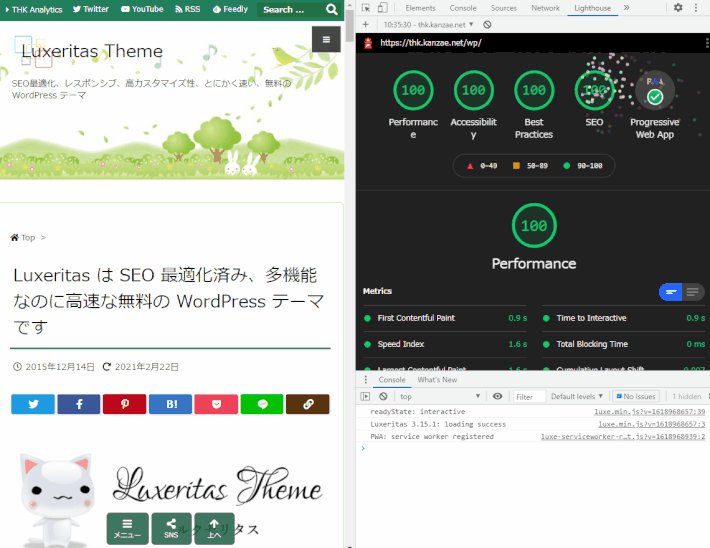
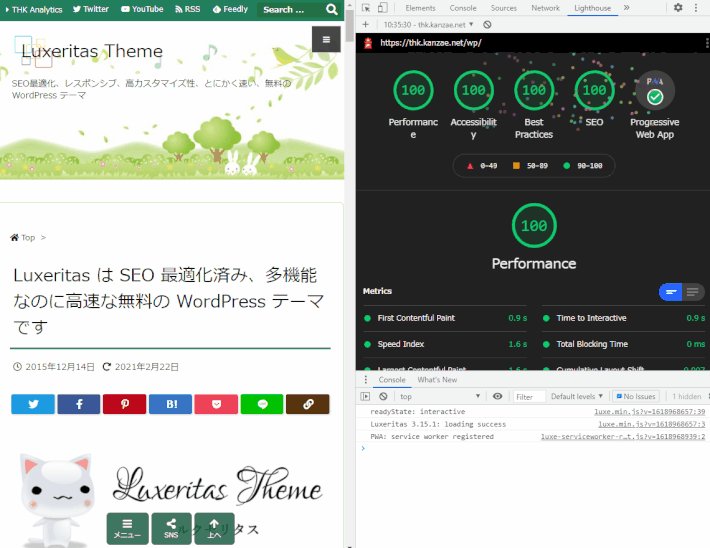
Lighthouse の監査で花火をあげる

Lighthouse でオール 100 の満点だと黒背景になって花火があがります。
Luxeritas の公式ページ の場合、これまで、いつでも上げることはできたんだけど、あえて上げず仕舞いにしてた。
理由は、SNS のボタン。

Twitter、Pocket、LINE が「文字色に対して背景色が薄い」という理由で Accessiblilty で 2 点減点されて 98点になる。
文字が入ってないと分かりづらいという理由で、そのまんまにしてたけど、今回、PC・モバイルともに花火をあげることを目的に、SNS ボタンを一時的にアイコンタイプに変えた。


これによって、文字列がなくなるので、コントラスト比うんぬんの監査をすり抜けられるw
PC・モバイルともに花火をあげることができました。
今は、また元に戻してますが、モバイルだけなら花火あがります。
とどのつまり、、、
Twitter、Apple、LINE のサービスカラーが悪いw
























ディスカッション
コメント一覧
まだ、コメントがありません