Vivaldi ブラウザだけ画面一番上の 1px が見えない

今回は、作曲家じゃなくブラウザの方の Vivaldi の話。
Vivaldi は、Opera の創設者によって開発された Opera に不満を持つ人向けの先鋭的ブラウザ。
使用してるバージョンは、1.4.589.11(2016/9/17 時点で最新)
以下の HTML を書いた場合
<html>
<head>
<style>
.hoge {
position: absolute;
top: 0;
height: 40px;
width: 40px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="hoge"></div>
</body>
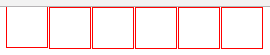
</html>↓ 表示結果

左から
- Vivaldi
- Google Chrome
- Firefox
- Edge
- IE 11
- Opera
Vivaldi だけ、上 1px のボーダーが見えない。
以下の HTML を書いた場合
<html>
<head>
<style>
.hoge {
position: absolute;
top: 0;
height: 40px;
width: 40px;
background: blue;
}
</style>
</head>
<body>
<div class="hoge"></div>
</body>
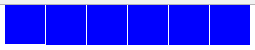
</html>↓ 表示結果

左から
- Vivaldi
- Google Chrome
- Firefox
- Edge
- IE 11
- Opera
分かりずらいけど、height: 40px を指定してるのに、
画像で切り取ってみると、39px しかない。

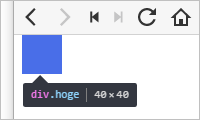
Vivaldi の開発者ツールで見ると 40×40 と表示されるが、実際には上 1px が見えてない。
どうやら、上のコマンドバーの下線部分が表示領域に被ってるっぽい。
これ、バグやろ?
わし能動的な英語が苦手だから、誰か Vivaldi のコミュニティに報告してくれー。
























ディスカッション
コメント一覧
まだ、コメントがありません