SEO で気がつきにくい点。背景に画像を使っている場合。

例えば、白背景に白系統の文字を書いていたりなど、文字が見えにくいページはユーザーフレンドリーではないという理由で SEO でもマイナス要素になる。
まぁ、この点に関しては SEO というよりも単純な「読みやすさ」という観点から注意している人も多いだろう。
だが、ここで気をつけたいのは
背景に画像を使っている場合 である。
例えば、以下のような CSS 書いた場合(black.png は単なる黒画像とする)
body {
color: white;
background: white url( 'black.png' ) repeat;
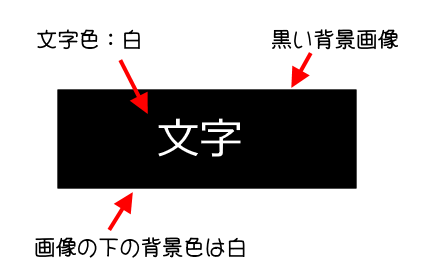
}↓ こうなる

背景画像が黒いので文字はハッキリと読める。
だが、この状態は検索エンジンから見た場合 SEO ではマイナスになる。
画像を表示しない文字だけのブラウザを使用した場合に、背景色と同じなので見えないと判定されてしまう。
画像を表示できる通常のブラウザであっても、背景画像の読み込みが遅延した場合はファーストビューで文字が見えないし、読み込み自体が失敗した場合に至っては文字が全く見えない。
よって、背景に画像を使用しているなら、
その下の背景色は何色か?
ということまで十分に注意した方が良い。
また、以下のような CSS も基本的にはダメである。
body {
color: black;
background: url( 'white.png' ) repeat;
}上記の指定だと、
- 文字色は指定されている
- 背景画像も指定されている
- 背景色は指定されていない
背景色が指定されていないため、背景色は ブラウザの設定任せ になってしまう。
ブラウザの設定によっては文字色と同じになる可能性があるため、SEO の観点ではやはりマイナスになってしまう。
























ディスカッション
コメント一覧
まだ、コメントがありません