Prism.js シンタックスハイライターが素晴らしい

ソースコードをWeb上で見やすくしてくれる
シンタックスハイライター。
いろいろ試した上で Prism が素晴らしかったので
これを使うことにした。
求めていた機能
おいらが求める機能は、ほぼ備わっていた。
- 行番号つけられる
- 指定した行にマークアップできる
- 言語名やタイトルを表示できる
- CSS でデザイン変えられる
- <pre><code> 対応
- 軽い ← 重要
- 簡単
実際に使用すると ↓ こんな感じ
#include <stdio.h>
int main() {
printf("Hello World");
return 0;
}上記は、
Prism の Coy というテーマを左のボーダーを細くして色を変えただけだが、
結構、気に入っている。
Prism の導入
Prism は導入も簡単。
以下にダウロードから、設置方法まで解説。
Prism のダウンロード方法
ダウンロードページへ
まず、Prism のページに行き、
右上の Download をクリック。
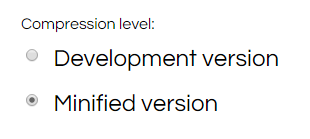
Compression level を選択

- 「Development version」・・・ 通常の Javascript
- 「Minified version」・・・ 縮小・最適化した Javascript
スクリプトに手を加えないなら、「Minified version」で OK
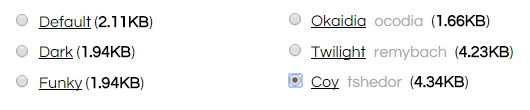
Themes を選択

テーマはまだ6種類しかないが、
後から CSS で見た目は変えられる。
おいらは、Coy を選んだ。
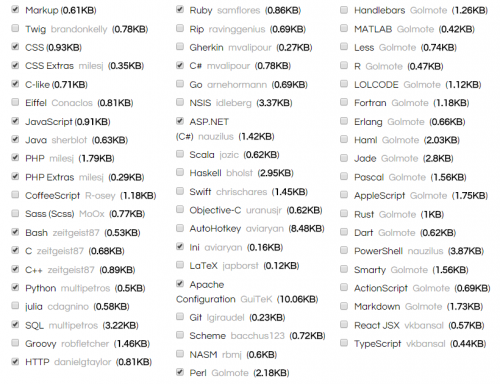
Languages を選択
ハイライト表示したい言語を選択する。
おいらの場合、上のように選択した。
ちなみに、分かりづらいが
HTML をハイライトしたい場合は、Markup を選択すればいい。
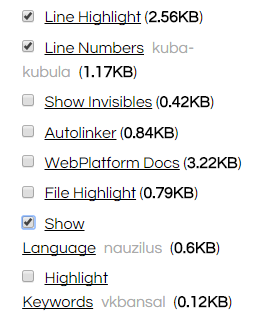
Plugins を選択

Prism には、いくつかのプラグインが存在する。
これからも増えていくだろう。
おいらが選んだプラグインは、以下の3つ
- Line Highlight ← 指定した行をマークアップ
- Line Numbers ← 行番号の表示
- Show Language ← 言語名の表示
スクリプトとCSSのダウンロード
ここまで選択したら、あとは
ページの下にある「DOWNLOAD JS」と「DOWNLOAD CSS」をクリックして
prism.js、prism.css の2つのファイルを保存する。
Prism の設置
設置方法は簡単で、
HTML のヘッダーに prism.js と prism.css を読み込むように記述するだけ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Thought is free</title>
<link rel="stylesheet" type="text/css" href="prism.css" media="all" />
<script type="text/javascript" src="prism.js"></script>
</head>Prism でのハイライト方法
単純にハイライトするだけ
<pre><code class="language-言語名">~
~
~</code></pre>言語名は php や c など
HTML の場合は language-markup と指定する。
行番号を表示
<pre class="line-numbers"><code class="language-言語名">~
~
~</code></pre>指定した行の色を変える
<pre class="line-numbers" data-line="3-4"><code class="language-言語名">~
~
~</code></pre>data-line="3,7-10,18-20"
などと指定すれば、
3行目、7~10行目、18~20行目の色を変えられる。
言語名の表示
<pre class="line-numbers"><code class="language-言語名" data-language="言語名">~
~
~</code></pre>言語名というより
文字列なら、何でも表示できる。
タイトルなどでも OK
デザインの変更
prism.css に手を加えれば、デザインを変更できる。
テーマやプラグインの導入状況によるが、
20行目までしか表示せず、あとは、スクロールになる場合がある。
ソースの全文をスクロールせずに表示するには
prism.css にある max-height を削除するか値を増やせばいい。


























ディスカッション
ピンバック & トラックバック一覧
[…] そこで軽量なJavaScriptのライブラリを導入することにする。これまでHighlight.jsが人気だったようだが、行番号が取得できないこともあってPrism.jsなるものに乗り換えている人が多いらしい。なので自分もPrism.jsを導入してみる(名前も良いし……)。導入にあたってWordPressでシンタックスハイライトならPrism.jsが軽量&多機能でベストチョイスとPrism.js シンタックスハイライターが素晴らしいを参考にした。 […]
[…] Thought is free:Prism.js シンタックスハイライターが素晴らしい […]