構造化データを更に強化 Luxeritas 3.5.0

なんで、こんなに連続リリースなのかって?
もうすぐ 12 月だからってのが理由。12 月はちょっと別のことをやりたいので。
で、今回は構造化データを更に強化しました。
基本的には「構造化データの強化 = SEO の強化」だと思ってもらってもいい。
Schema.org の仕様上、微妙に間違ってる部分もあったので修正した。
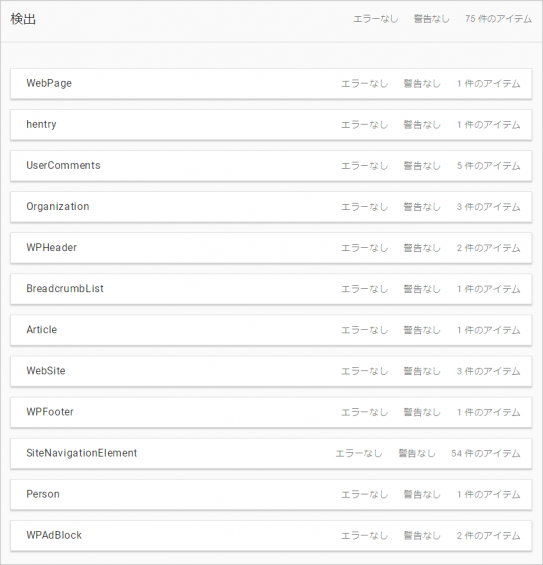
現在の Luxeritas Theme 公式ページ のトップは ↓ こんな感じ。
これらのうち、WPHeader・Article・Organization・BreadcrumbList・SiteNavigationElement・Person は共通で設定できる部分は全部 JSONLD の中に突っ込んだ。
これによって、キャッチフレーズ・パンくずリンク・投稿者名などは非表示の設定にしていても構造化データとして反映できるようになった。
ちなみに、AMP ではないページでも Article 設定したのでサイトロゴ必須。
設定しなければ、勝手に ↓ この画像になるw
ただ、サイトロゴは AMP 以外では Google さんでも表示される場所がないので、特にデフォルトのままでも(現時点で)不都合はない。
また、組織の設定も変えたので組織ロゴは単独でタイトル画像やワンポイント画像とは別に設定できるようになった。
組織ロゴも「サイト名のタイプ」を組織に設定してる場合は、ほぼ必須(選択してる組織による。必須じゃない組織もある)。
以上
改訂履歴
構造化データの拡張・修正
- 構造化データをいろいろ拡張したり、仕様と異なる部分を修正したりした。
- キャッチフレーズ・パンくずリンク・投稿者名などは非表示の設定にしていても構造化データとして反映できるようにした。
仕様変更
- 必須の PHP バージョン 5.3 -> 5.4
- カスタマイズ画面の SEO と OGP を分離して別々のタブにした
- 投稿者名を非表示にしてるとブログの記事画面で投稿者用の編集ボタンや AMP のボタンが見えないので表示位置変えた
その他
- かすかに DOM 削減
- アイキャッチ画像に ALT が設定されてる場合は OGP で「og:image:alt」を出力するようにした
不具合修正
- 他への影響はないけど(値が同じだったので)、一箇所グローバル変数を上書きしちゃってる箇所があったので修正
既知の不具合(当分直せない気がする)
- SNS ボタンを「通常ボタン」に設定してると、カスタマイズの組み合わせによっては、LINE ボタンがスマホで PC 用とスマホ用の2つとも表示されちゃうことがある




























ディスカッション
コメント一覧
まだ、コメントがありません