WordPress 5 用の高速化設定の追加など Luxeritas 3.5.5

WordPress 5 対応その2です。
WordPress 5 への対応
高速化機能の追加
WordPress 5 から以下の CSS が自動で読み込まれるようになった。
これは、WordPress 5 から採用されたブロックライブラリ用の CSS。
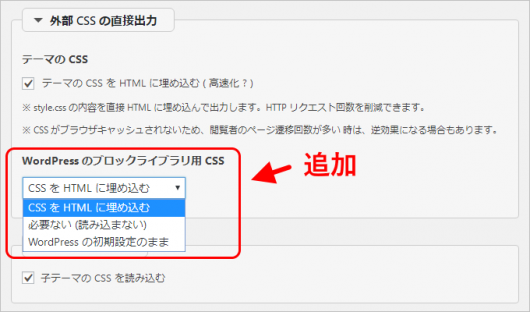
これを HTML にインラインで埋め込んじゃうか、もしくは不要なら読み込まない設定にできる機能を追加し申した。
また、ついでに WordPress 5.0 未満で Gutenberg プラグインを導入してる場合でも同じ設定ができるようにもした。
設定項目は「カスタマイズ -> CSS」もしくは「高速化一括設定」にあります。
HTML に埋め込んじゃうか、または読み込まない設定にすれば、PageSpeed Insights でも 100 点維持できる。
まぁ、個人的には要らないので読み込まない設定にしてますw
それと、この 2 つの CSS は容量が合計で 27KB あり、AMP で読み込んでしまうと余裕で CSS 容量オーバーエラーになるので、AMP では読み込まない仕様にしてあります。
その他の対応
-
classic ブロックが 2 つ以上あるとブログカードの挿入ができない
できるようにしました。
いずれは、classic ブロック以外でも挿入できるようにしたいけど時間かかる。 -
カスタマイズしてもブロックエディタに CSS が反映されない
ブラウザキャッシュさせないようにしました。
-
ブロックエディタの横幅が狭い
WordPress 5 のデフォルトだと、なぜか 610px 固定という謎仕様なので、Luxeritas 側で、実際のブログコンテツとほぼ同じ幅になるように自動計算で広げるようにしました(実際よりはちょっと広め)。
-
画像ブロックの下の隙間が微妙に狭い
WordPress 5 のデフォルトだと 15px しかないので、従来の Luxeritas と同じ間隔になるように広げました。
改訂履歴
WordPress 5 用の機能追加
- WordPress 5 で読み込まれるブロックライブラリ用 CSS をインラインで HTML に直接出力できるようにするか、もしくは読み込まないようにできる機能追加 (高速化)
WordPress 5 対応
- Gutenberg で classic ブロックが 2 つ以上あると、ブログカードの挿入ができないので、その対応
- Gutenberg 用 CSS に対するブラウザキャッシュ対策を入れた (キャッシュが強くて、変更が反映されないから)
- Gutenberg で見た際にコンテンツ幅を自動計算で(ほぼ)実際のブログコンテンツと同じ幅になるようにした(実際には数 px 広め)
- Gutenberg で記事をブロック変換した際、画像ブロック下の隙間がやたら狭いので、変換前と同じ隙間になるようにしてみた(たぶん)
デザイン変更
- blockquote タグのデザインを bootstrap のデフォルトデザインからガッツリ変えてみた。
不具合修正
- グローバルナビのモバイルメニュー設定で「一度に全開閉」を選択した場合にサブメニューが表示されなくなってたので修正 (ver3.5.0 でのレベルダウン)
- WordPress の oEmbed で iframe が埋め込まれてる AMP ページの場合「sandbox が 2 つある」旨の警告 (エラーにはならない) が出る場合があるので、警告を出さないようにした。
- 動画ウィジェットに外部動画を埋め込んでる状態で Lazyload 有効化すると、カスタマイズプレビュー画面の一番下に、メタ情報の「フォーマットだけ」が、ちょこんと表示されるらしいので見えないようにした。


























ディスカッション
コメント一覧
まだ、コメントがありません