いろいろ機能追加 + 内部処理最適化 Luxeritas 3.6.13

ver3.6.13 をリリースしました。
いろいろ機能追加 + 不具合修正とかその他もろもろ。機能追加に関する詳細は以下のとおり。
機能追加とか諸々に関する解説
ブログ画面の左下に管理バー
ログインしてる時にブログ画面に表示される ↓ このメニューを

↓ この位置に移動しました。

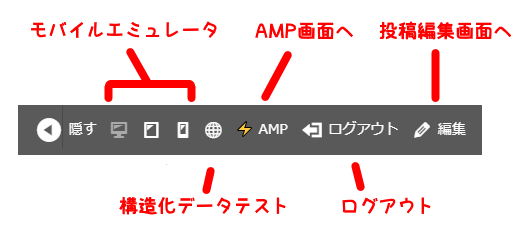
ボタンを押すと、以下の画像のようなメニューが出てきます。
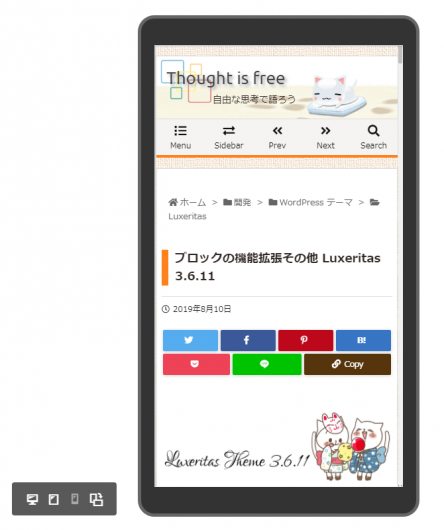
通常ページの場合

※ 投稿プレビューではモバイルエミュレータだけ表示されます。
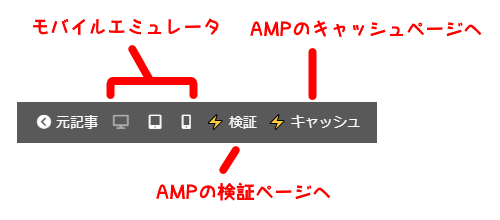
AMP ページの場合

旧バージョンと同じ状態に戻したい場合は、Luxeritas カスタマイズメニューの「その他」タブから非表示を選択すると、以前の状態に戻ります。

モバイルエミュレート機能
上記のメニューにあるモバイルエミュレータのボタンを押すとスマホやタブレットでの見え方をエミュレートできます。
プレビュー画面でも動作するので、記事の公開前に見た目を確認できます。

画面の大きさは、スマホの場合 iPhone 6~8 相当。タブレットの場合は iPad 相当です。
ドラッグスクロールにも対応してるので、マウスでスイーっとスクロールできますw
回転もできます。
サンドボックス内で動かしてるので、以下の制限があります。
- ページ遷移できるのは同一ドメイン内に限ります。外部リンクは例外を除いてページ遷移できません。
- アドセンスや SNS ボタンもクリックできません。
- フォーム送信はできません(検索やコメント投稿など)。
- ポップアップや別窓・別タブは開きません。
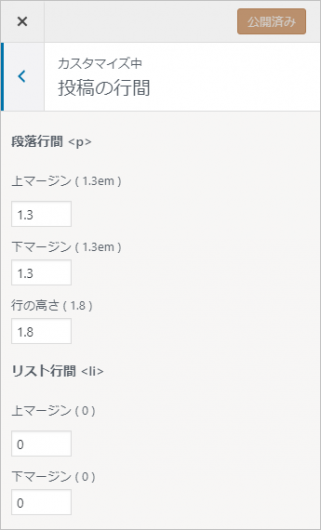
投稿の行間を設定できる機能
ver3.6.4 で段落の行間変更しちゃったので、ユーザーが任意に変更できるように外観カスタマイズに「投稿の行間」を設定できる項目追加しました。
p タグと li タグに関する行間を設定できます。

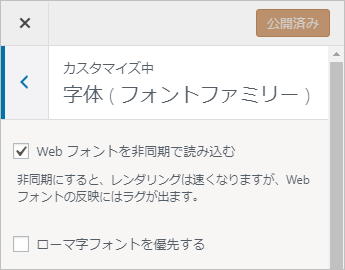
Web フォントの CSS を非同期にする機能
Web フォントを設定すると遅いって問い合わせがあったので(遅いのは当たり前なんだが)、多少マシになるように Web フォントの CSS を非同期で読み込める機能を追加した。

正直言えば、Web フォントを速くする方法としては「ダイナミックサブセッティング」を設定するのが最強だと思うのだが、Node.js とか python とかが使える環境ならまだしも PHP でやれってのは無理があるので、せいぜいこの程度しかできないです。
コピーボタンのアイコン変えた
海外サイトをいろいろ物色してみたところ、コピーボタンのアイコンはリンクアイコンを使うのが一般的なようなので、アイコン変えた。


その他の変更点や不具合修正は下記改訂履歴のとおりです。
改訂履歴
機能追加
- ブログ画面の左下に管理者バーを追加した
- 左下の管理者バーを非表示にできる機能も追加
- タブレット・モバイルでの見た目を確認できるエミュレーターを追加
- 外観カスタマイズで投稿本文の行間を設定できる機能追加
- Web フォントの CSS を非同期で読み込める機能追加
その他
- 関数呼び出しの大幅見直し。内部処理をちょっと速くした(つもり)
- コピーボタンのアイコン変更
- カスタム投稿タイプの場合に、パンくずリンクに投稿タイプ一覧までのリンクを表示するようにした
- カスタマイズプレビューで、こーいう現象が発生する場合の対抗策を入れてみた(カスタマイズプレビュー内で広告などのスクリプトが勝手にスタイルを挿入してきたら、そのスタイルを瞬時に消すw)
不具合修正
- グローバルナビを「上スクロールの時だけ表示」に設定してる場合、スクロール時にナビの表示位置付近でナビがピョンピョン跳ねちゃうことのある不具合修正(ver3.6.12.2 でのレベルダウン)
- カスタマイズの組み合わせによっては、PageTop ボタンが非表示になる位置でもマウスホバーで表示されちゃう不具合修正(ver3.6.12 でのレベルダウン)
- SNS 可変幅ボタンの表示ボタン数が 5 個以下の場合、わずかにボタンの幅が不揃いになる(普通は気にならない程度だけど)ので CSS 修正(ver3.6.10 でのレベルダウン)
- SNS 固定幅ボタンの右寄せ・中央寄せが機能しなくなってた不具合修正(ver3.6.10 でのレベルダウン)
- ヘッダーのパララックスを設定してる時、下からスクロールしてくると、微かにヘッダーが下にはみ出して見えちゃうことのある不具合修正
- 構造化データのサイトタイプで「組織」を選んだ際に、選択した組織によっては Artcle でエラーの項目が出るのを回避(たぶん。全部の組織を 100% 試したわけではない)
- 新着記事ウィジェットをスマホで見た場合、タイトルと抜粋がつながっちゃってたので、改行入るように CSS 修正
- 構造化データに関するこの問い合わせへの対応(ただし、根本的な解決にはなってない。謎。)
























ディスカッション
コメント一覧
まだ、コメントがありません