いろいろ要望反映 + その他もろもろ Luxeritas 3.7.0

台風すごかった。
Luxeritas Theme 3.7.0 をリリースしました。今回は要望反映がメイン。
かな~り以前からもらってる要望とかも数点反映させた。
反映させた要望に関する詳細
スマホで画面下にメニューを固定したい
要望の内容はまちまちだけど、おおよそグローバルナビを画面下に固定したいというものが多い。
中には「グローバルナビをフッターに固定したい」という謎の要望もあったけど、フッターに固定ってなんだ?たぶんフッターと画面下を間違えたんだろう。。。
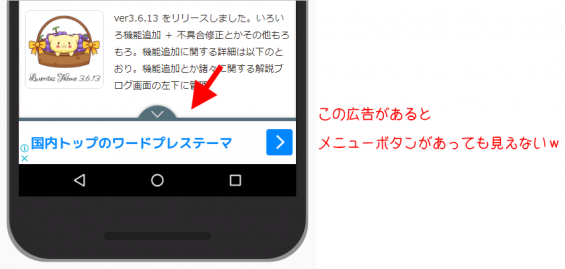
それほど難しい要望ではないが、延々後回しにしてきた理由は、↓ このアドセンス広告の存在が最大の理由といえる。

このモバイル用広告は、基本的に下に表示した方がクリック率が高い。でも、この広告が表示されると画面下にメニューがあっても見えないんだよねw。だから下固定のメニューとか個人的にいらんかった。
今回実装したけど、元のグローバルナビを下に固定した場合、元の位置にあるはずのナビは線で表示するのか何も表示しないのか?という点だけでデザインが変わっちゃうので元のグローバルナビをそのまま画面下に固定するってのは却下。
なので、グローバルメナビとは別にモバイル用のナビゲーションボタンを表示する仕様で実装した。
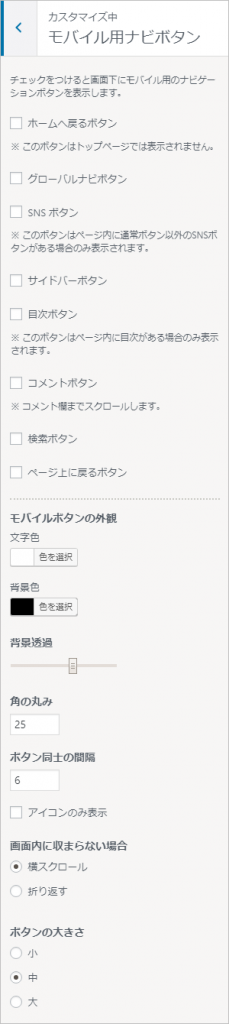
外観カスタマイズの「モバイル用ナビボタン」で設定できます。

設置できるボタン数は最大8個。
- ホームに戻る
- グローバルメニュー
- SNS
- サイドバー
- 目次
- コメント
- 検索
- ページ上に戻る
見た目もカスタマイズできる項目が結構ある。
以下、カスタマイズ例
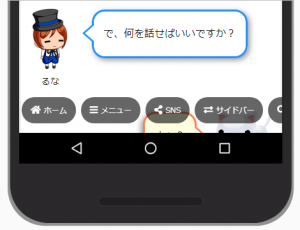
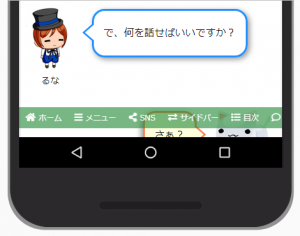
デフォルト状態で全ボタン表示した場合
画面からはみ出したボタンは横スクロールで見られる。

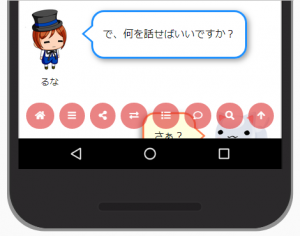
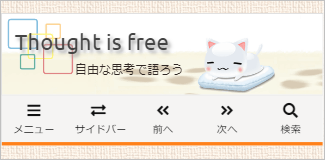
ボタンをアイコンだけにした場合
色も変えてみた。

アイコンだけの場合、どのボタンが何のボタンか分かりづらいので、表示するボタン数は絞った方が良いかと思う。
ボタンを四角くして間隔を狭くしたパターン
「ボタンの丸み 0、ボタン間隔 0、ボタンサイズ小」の組み合わせ。結構、使いやすいと思う。

グローバルナビをスマホで表示した時のメニュー翻訳してくれ
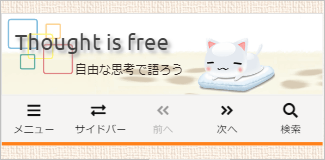
↓ これを日本語 or フランス語にして欲しいという要望(とどのつまり翻訳入れてくれって要望)

これをずっと英語表記のままにしてた理由は「サイドバー」という日本語文字列が長すぎるという点。フォントの種類によっては 320px 幅のスマホで「サイドバー」という文字が横のボタンと被っちゃう。
「Sidebar」ならどんなフォントでもおおよそ綺麗に収まる。
フォントサイズを小さくすると収まるけど、モバイルフレンドリーテストで「文字が小さすぎる」という減点を食らう。
なので、letter-spacing を設定することで何とかした。

上記画面は 375px だけど、320px 画面でもギリギリ OK に収まった。
AMP 用の Google Analytics で anonymizes IP を設定したい
AMP の Analytics オプションをあれもこれもと付けちゃうとキリがないので、子テーマ側で AMP analytics の中身を編集できるようにした。
アップデートすると、自動的に子テーマ内に「add-amp-analytics.php」というファイルが作られるので、必要な方はそれの中身を編集してください。
基本的にはあんまり書き換えて欲しくないファイルでもあるので、子テーマ編集画面からは編集できません。
要望以外の機能拡張その他
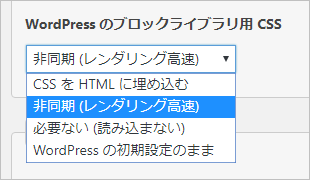
WordPress のブロックライブラリ用 CSS の読み込み方法
ブロックライブラリ用 CSS を非同期で読み込めるオプション追加。

ただし、CSS を非同期に設定した場合、ブラウザが未キャッシュの場合にレンダリングでラグが出るのはお約束。
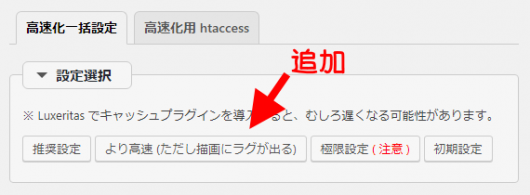
高速化一括設定に「より高速」の選択ボタンを追加
上記にあわせて、高速化一括設定の項目に「より高速」を追加した。

これに設定すると、ブロックライブラリと Font Awesome が非同期になる。
ただし、「推奨設定」と「より高速」では、どちらが速いかは設定の組み合わせや環境による。
例えば、Font Awesome の CSS を「オリジナル」に設定した場合は、非同期の方が速いけど「Luxeritas 最小」に設定した場合は、同期の方が速い。
モバイル用グローバルナビの「前へ」と「次へ」のボタンの挙動
投稿ページのみ動作する仕様だったけど、トップページやカテゴリ、アーカイブページでも動作するようにした。ボタン押すと、2ページ目とかになります。

SNS ボタンのアクセシビリティ
Google 先生の評価基準、また変わったの?ちょくちょく変わるんだけど、どーいうこと?
今度は「SNS ボタンに aria-label か aria-hidden を設定しなさい」って言われた・・・
aria-hidden 設定しました。。。
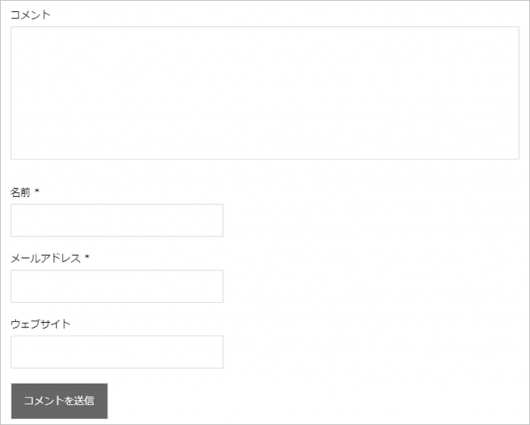
コメントフォームの見た目少し変えた
名前とメールアドレスの入力欄を PC で見た場合に並列にした。
旧コメントフォーム:

新コメントフォーム:

その他の変更点などは下記の改訂履歴のとおり。
改訂履歴
機能追加
- 画面下に固定モバイル用ナビボタンを設定できる機能追加
- ブロックライブラリ用の CSS を非同期で読み込める機能追加
- 高速化一括設定に「より高速」の項目を追加
- 子テーマ内のファイル「add-amp-analytics.php」を編集することで AMP 用 Google Analytics に独自の設定を追加できるようにした(子テーマ編集機能では編集できないようにしてあります。編集したい場合は子テーマ内の実ファイルを書き換えてください。)
仕様変更
- モバイルナビのボタン名に翻訳入れた
- モバイルナビの「前へ」「次へ」ボタンをアーカイブページでも動作するようにした
- モバイルナビでサイドバー非表示にしても、サイドバーボタンが動作するようにした
- SNS シェアボタンに aria-hidden つけた
- コメントフォームの見た目少し変更
- PWA のデフォルト値を一部変更
ライブラリ更新
- jQuery 3.3.1 → 3.4.1
- Bootstrap 4.1.3 → 4.3.1
不具合修正
- この問い合わせの原因が分かったので修正。(原因:アタッチメントページは、is_attachment() と is_singular() の両方にマッチするけど、rel_canonical() や wp_get_canonical_url() では canonical URL が取れないってことが分かった。自分はアタッチメントページなんて使わないので気づかなかった)
- PWA のマニフェストファイルに記述されてるアイコンが何故か https ではなく勝手に http になっちゃうことがあるので、絶対 https になるようにした(どうせ https じゃないと動かないし・・・)
- Google Map の埋め込み用 HTML に allowfullscreen="" とかいうヘンテコ記述があるので、こういう形式も AMP 置換に対応させた(通常は allow="fullscreen"、allowfullscreen、allowfullscreen="1" とか書くのが普通なんだけど・・・)
- サイトタイトルが画像の場合、トップページのみコピーボタンを押しても、タイトル名がコピーできてなかった不具合修正
























ディスカッション
コメント一覧
お世話になっております。
本日、有料テーマからこちらテーマをダウンロードした者です。
カスタマイズ性とわかり易さに驚いております。
今回のスマホ上での『グローバルメニュー』を画面下に固定したい。という要望そのままズバリやりたいことでした。
広告を気にされていましたが、誰しも画面下に広告を配置するわけではないと思うのです。
ブログの滞在時間を延ばしたい人がほとんどだと思います。
スマホで手が届く位置にボタンがあればそれだけで操作性が変わるので(というか上にあった場合、次へや戻るは押したくてもスクロールして次の記事のリンクを押してます)『グローバルメニュー』の内容を下に固定出来るということは大変便利だと思います。
他のテーマでも見たことがないので差別化できます。
それから個人的にはモバイル用ナビゲーションボタンの画面はベタ付が見やすいです(メニュー下に空間があると、無駄に神経持っていかれるので)
(ついでに縦幅が広すぎるので狭く。。。)
ダウンロードしたばかりですが、こちらのテーマを使っていきたいと考えています。
ご検討頂ければ幸いです。
(1番嬉しいのは、モバイル用ボタンにグローバルメニューの項目が追加されると最強です!)
以上、身内様のご不幸などで、お忙しい中
失礼いたしました。