スクロールプログレスバー機能の追加など Luxeritas 3.12.0

12月に入って、すでに3回目のアップデートリリースだけど、今年は(たぶん)これが最後。
1点機能追加。その他、不具合修正やライブラリ類の更新などをしました。
スクロールプログレスバー
グローバルナビの下線にスクロール量を表すプログレスバーを表示できるようにしました。
当サイト(の AMP 以外のページ)でスクロールしながら、

↑ この部分に注目すれば、どういう機能かは分かると思います。
スクロールした際にグローバルナビの下線部分が見えてないと意味がないので、要スクロール固定。
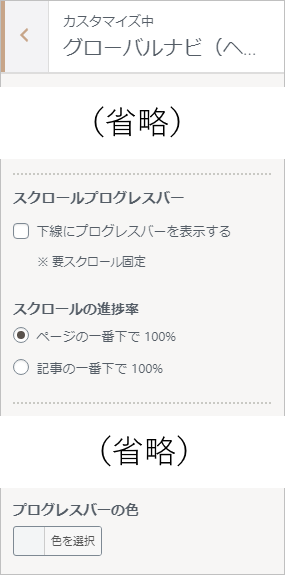
設定は外観カスタマイズの「グローバルナビ」にあります。設定内容は以下の画像のとおり。

以上、その他の変更点や不具合修正の内容は下記の改訂履歴をご覧ください。
改訂履歴
機能追加
- グローバルナビにスクロールプログレスバー機能を追加
不具合修正
- Luxeritas 提供元表示消去プラグイン(Erase Link to Luxeritas)を導入した状態だと、ブログへのアクセスの度に無駄なファイル I/O が発生してしまう不具合修正
- カスタマイズの「Font Awesome5」+「SVG with JavaScript」+「SVG の設定:Javascript の読み込み元:ローカル」の組み合わせが動作してなかった不具合修正
- ヘッダーの位置を「コンテナの内側」にして、グローバルナビを「スクロール固定」に設定した場合、メニューの数によっては、スクロール時にナビの横幅がコンテナのサイズと合わなくなってしまうことのある不具合修正
- ヘッダーの位置を「コンテナの内側」にして、ヘッダー帯メニューをを「スクロール固定」に設定した場合、複数箇所の Javascript がもろもろ動作しなくなる不具合修正
- Javascript 内に無意味にグローバルに出ちゃってる変数が1つあったので修正
- 管理機能の「クラシックブロック & 旧エディタ設定」の「テキストエディタ」のドラッグ & ドロップが正常に動作しなくなってた不具合修正
- 外観カスタマイズで No Image 画像を設定した場合、関連記事や新着ウィジェットのサムネイルが実寸150px(表示上は 100px) のサムネイルが使用されてしまう(本来は実寸、表示ともに 100px )不具合修正
その他
- WP 5.6 のブロックエディタツールバーのアイコンが妙に大きいので少し小さくした(Gutenberg の開発者さん、min-width: 24px とかいうバカでかい指定は何どすか?)
- WP 5.6 からブロックエディタ内の Hタグが「.post h2」等の書き方ではエディタ CSS が反映されなくなった(なぜか、WP 5.6 から ブロックエディタ画面の .post クラスが無くなった。)ので、エディタ用 CSS 内にある「.post」は「.editor-styles-wrapper」に置換するようにした(ブログ画面の .post クラスとの整合性を保つため)
- WordPress 本体をアップデートすると PWA のキャッシュで何かしらの問題が出ることが多いので、/wp-includes/js/dist 内のファイルは PWA のキャッシュ対象から外した
- 最新の Lighthouse で aria-hidden だと減点されるようになった箇所を alia-label に変更
- Javascript、jQuery で将来的に廃止になる可能性のある記述の書き換え
ライブラリアップデート
- jQuery(Google) v3.4.1 → v3.5.1
- Font awesome 5.14.0 → 5.15.1























ディスカッション
コメント一覧
まだ、コメントがありません