Font Awesome 4 と 5 の選択機能追加 Luxeritas 3.0.3

アップデートに関する注意
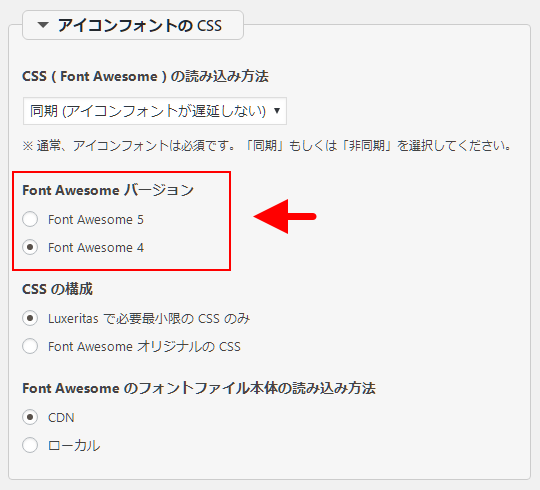
デフォルトの Font Awesome バージョンが 5 になります。
Font Awesome 4 をご利用の方は Font Awesome のバージョン設定を 4 に変更してください。
5月11日に、ようやく use.fontawesome.com が AMP のホワイトリストに載ったので Font Awesome 5 を使えるように解禁。
4 と 5 は CSS の制約上、共存ができないので(CSS を書き換えれば出来なくもないけど)、Font Awesome 4 と 5 のどちらを使うか選択できる機能にしてあります。
デフォルトで 5 になるので、独自に Font Awesome 4 を利用してる方は 4 に設定してください。
ところで、Font Awesome の CDN は
- Font Awesome 4 = maxcdn.bootstrapcdn.com
- Font Awesome 5 = use.fontawesome.com
なんだけど、、、
ぶっちゃけ maxcdn.bootstrapcdn.com も大して速くはないが、use.fontawesome.com はハッキリ言ってかなり遅いw
しかも Font Awesome 5 はフォントファイル本体が 3 つのファイルに分かれてるため、HTTP のリクエスト回数も当然増える。つまり遅い。
サーバーの環境に自信があるなら、ローカルを選択した方が速い場合も多々ある。
(ていうかローカルから読み込む場合でも Font Awesome 4 の方が基本的には速い)
ただし、CDN はたくさんの人が使ってるので、すでにブラウザやプロクシにキャッシュ済みというパターンが多い。よって CDN を使う利点は多いにある。
こーいう場合は閲覧者側の環境によるので、どっちが速いとかいう議論は無理。
なので、その辺は好きずきに設定してちょーだい。
改訂履歴
機能拡張
- Font Awesome 4 と 5 を選択できる機能追加
その他の変更
- Amazon のサイト構成変更によってブログカードで Amazon 用の特殊処理が必要なくなったので特殊処理部分を消した
- タグ内の style 属性で ' や " を書くと AMP 置換で style 属性を消去しきれないことがあるので正規表現を少し変えた
- thk_comment_fields フィルターフック追加(使い方とかは、いずれ書く)
- グローバルナビの設定が「非表示」&「スクロール固定」という意味のない組み合わせになってると、コンソールで Javascript のエラーが出るので一応修正


























ディスカッション
コメント一覧
まだ、コメントがありません