画像をBase64にしてWebページを高速化
上記の画像は当ブログ(トップページ)の
GTmetrix の解析結果である。
キャッシュ系のプラグインもCDNも一切使ってないが、
評価はダブルAで、かなりの高得点である。
Webページを高速化する方法はいくつかあるが、
そのうちの1つに、
小さな画像は、DataURL(MIME TYPE + Base64) にして
HTML や CSS に直接、埋め込んでしまうという方法がある。
HTTP リクエストを減らすことでWebページを速くする
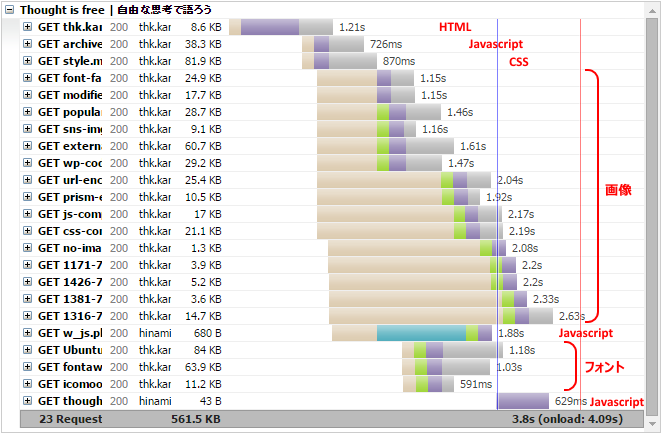
上記は、当ブログのトップページのタイムラインである。
ヘッダーの CSS や Javascript は、それぞれ1ファイルにまとめているので、
DNS Lookup も含めた HTTP リクエストも、それぞれ1回。
基本的に、HTTPリクエストが少なければ少ないほど、
Webページは速くなる。
「CSS や Javascript は、なるべく1つのファイルにまとめろ」
と言われるのは、そういうことである。
DataURL を埋め込むことで HTTP リクエストを減らす
当然、画像も1ファイルづつ HTTP リクエストが発生する。
画像が多ければ多いほど、ページが遅くなるのは、
- 画像のサイズが大きいから
- HTTP リクエスト回数が増えるから
という、2つの理由がある。
なので、画像も文字列にして、HTML や CSS に埋め込んでしまえば、
HTTP リクエスト回数を減らすことができるため、
Web ページを高速化できるわけである。
なんでもかんでも Base64 にしてはいけない
画像を Base64 に変換して HTML や CSS に埋め込めば、
HTTP リクエスト回数は減らせる。
しかし、画像を Base64 に変換すると、
サイズは 約30~35%増し になる。
つまり、大きい画像を埋め込んでしまうと、
元のサイズよりも大きくなるため、
リクエスト回数を減らしたとしても、むしろ逆効果になってしまう。
よって、小さな画像だけ を対象に Base64 に変換しなければいけない。
画像を Base64 に変換して CSS や HTML に埋め込む方法
↓ 当サイトの「画像をBase64に変換」ページにアクセスする。

↓ この画面に

↓ 画像ファイル(.png .jpg .gif)をドラッグ&ドロップ

↓ Base64 化されたテキストが表示されるので、それをコピー

あとは、CSS の url や HTML の img にコピーした文字列を書くだけ
・ CSS の background に書く場合の例
background: url("コピーした文字列");・ HTML の img に書く場合の例
<img src="コピーした文字列" alt="タイトル" width="50" height="50" />以上で、DataURL の埋め込みは完了です。
当ブログで Base64 化している画像
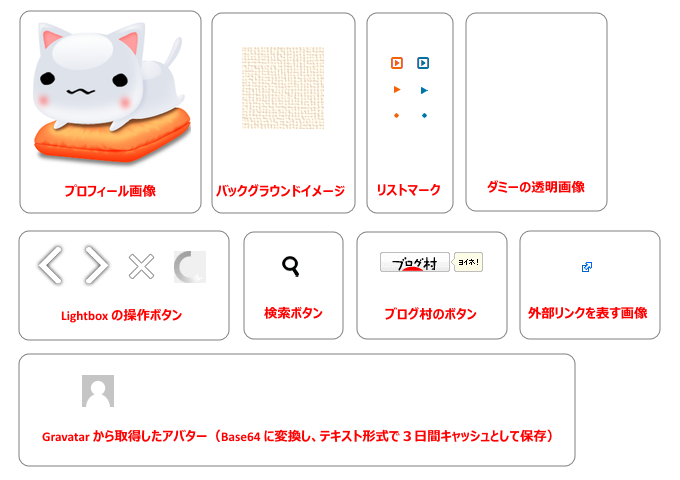
当ブログでは、以下の画像等を Base64 化してCSSに埋め込んでいる。
Gravatar から取得したアバター画像は、
一回一回読み込んで Base64化すると負荷がかかるので、
特殊な処理で、Base64化したテキストファイルを3日間キャッシュで保存している。



























ディスカッション
ピンバック & トラックバック一覧
PHPでTrueTypeフォントを利用する(その2)
PHPでTrueTypeフォントを利用する(その2)【更新】リンク更新
PHPでTrueTypeフォントを利用する(その2)
HTMLコンテンツの中に、文字列を画像データを埋め込む方法について解説する。この方法を使うことで、1つのPHPプログラムで、テキストと画像を混在するコンテンツを表示することができ…
[…] 参考 画像をBase64にしてWebページを高速化 […]