DNSプリフェッチでWebサイト高速化

ここ数年のWeb環境では、Webページを描画している途中で、どうしても外部のデータが必要になる。
Google Adsense や アクセス解析 や SNSの画像やカウント数、
その他、外部サーバーの画像などなど。
その場合、ページを描画している途中で、
必要になる外部データを受信するために、DNS lookup が発生する。
通常、DNS lookup はミリ秒単位で終わるので、気になることは少ないが、
訪れてくれた人の環境が、クソ重いDNSサーバーを見に行ってしまったり、
そもそも外部のデータ多すぎて、DNS lookup の量が超多かったりすると
意外とバカにならない時間になるかもしれん。
特にスマホだと、Google さんがベストとして要求する応答性はミリ秒単位なので、
対策を練っておくにこしたことはない。
DNSプリフェッチでページの読み込みと同時に DNS Lookup
というわけで、DNSプリフェッチを使う。
DNSプリフェッチを使うと、Webページの読み込みと同時に DNS Lookup を実行して、
訪問者の OS にキャッシュするので、Webページの描画遅延を回避できる。
↓ とりあえず、こんな感じ。
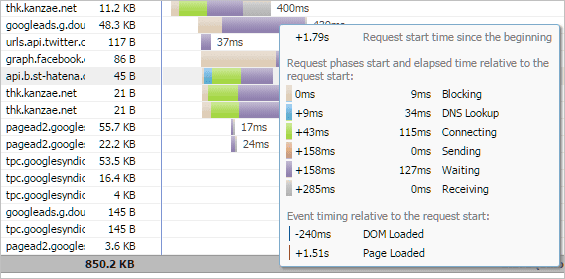
・はてなブックマークのカウント数取得(DNSプリフェッチ前)

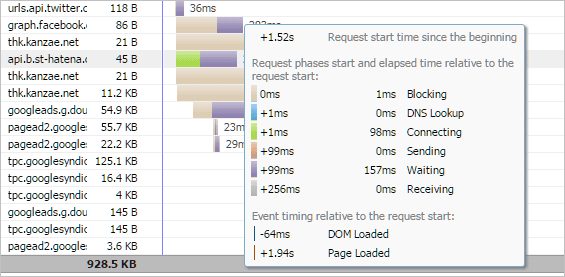
・はてなブックマークのカウント数取得(DNSプリフェッチ後)

34ミリ秒短縮・・・微妙www
だが、DNSサーバーは、環境によって、どこのDNSサーバーを見に行くか、人それぞれ違うので、
自分のブラウジング環境で、速くならなかったとしても、
訪問者のブラウジング環境によっては、かなり速くなる人がいる可能性もある
なので、とりあえず設定しておいて損はない。
DNSプリフェッチの設定
とりあえず、やり方は簡単。
HTML の head タグ内に
<link rel="dns-prefetch" href="//外部サーバーのホスト名" />
って書くだけ。
以下、それぞれの設定例
Google Adsense の場合
<link rel="dns-prefetch" href="//pagead2.googlesyndication.com">
<link rel="dns-prefetch" href="//googleads.g.doubleclick.net">
<link rel="dns-prefetch" href="//tpc.googlesyndication.com">
<link rel="dns-prefetch" href="//www.gstatic.com">SNS ボタンの場合
とりあえず、Twitter、Facebook、Google+1、はてぶ、Pocket
<link rel="dns-prefetch" href="//twitter.com">
<link rel="dns-prefetch" href="//www.facebook.com">
<link rel="dns-prefetch" href="//plus.google.com">
<link rel="dns-prefetch" href="//b.hatena.ne.jp">
<link rel="dns-prefetch" href="//getpocket.com">Simplicity の独自SNSボタンの場合
当ブログで使用してる WordPress テーマ Simplicity の場合だと、
API で SNS のカウント数を取得しているので、以下のような感じになる。
<link rel="dns-prefetch" href="//twitter.com">
<link rel="dns-prefetch" href="//api.b.st-hatena.com">
<link rel="dns-prefetch" href="//urls.api.twitter.com">
<link rel="dns-prefetch" href="//graph.facebook.com">Gravatar の場合
WordPress でミステリーマンなどの Gravatar を表示してる場合
<link rel="dns-prefetch" href="//0.gravatar.com">
<link rel="dns-prefetch" href="//1.gravatar.com">
<link rel="dns-prefetch" href="//2.gravatar.com">Google Chrome や Blink 搭載ブラウザの訪問者
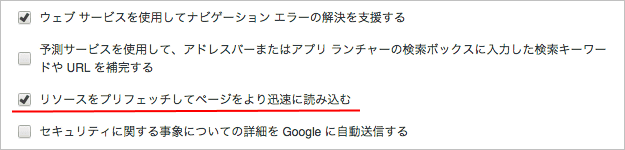
Google Chrome や Blink 搭載ブラウザの、
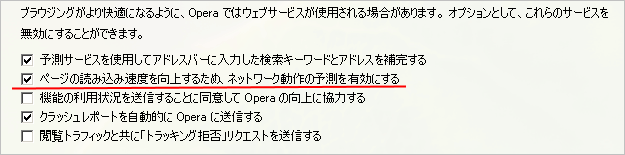
↓ これとか

↓ これ

上記、赤線の設定は、とどのつまり
「DNS プリフェッチをする」と同義である。
なので、この設定をしている訪問者に対しては、
<link rel="dns-prefetch" ~ の設定は、何の意味もない。























ディスカッション
コメント一覧
まだ、コメントがありません