.htaccess の見直しでWebページ高速化
そちらを参照してください。
-> [改訂版].htaccess の見直しでWebページ高速化
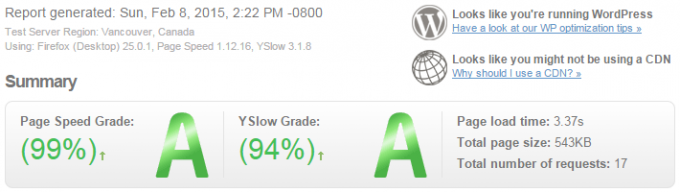
GTmetrix の解析結果です。
相変わらず、キャッシュ系プラグインもCDNも使ってませんが、
前回の記事から、さらに高速化しました。
今回は、.htaccess を見直すことで成績アップしてます。
足りなかったものを .htaccess に追加
これまでは、Simplicity に付属していた htaccess.txt の中身をコピペして
.htaccess ファイルをサーバーに置いておいたのですが、
これを1から見直して、以下のように修正しました。
以下、.htaccess に追加
# ETags(Configure entity tags) を無視する設定
<ifModule mod_headers.c>
Header unset ETag
</ifModule>
FileETag None
# Enable Keep-Alive を設定
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>
# MIME Type 追加
<IfModule mime_module>
AddType image/x-icon .ico
AddType image/svg+xml .svg
AddType application/x-font-ttf .ttf
AddType application/x-font-woff .woff
AddType application/x-font-opentype .otf
AddType application/vnd.ms-fontobject .eot
</IfModule>
# プロクシキャッシュの設定(画像とフォントをキャッシュ)
<IfModule mod_headers.c>
<FilesMatch "\.(ico|jpe?g|png|gif|svg|swf|pdf|ttf|woff|otf|eot)$">
Header set Cache-Control "max-age=604800, public"
</FilesMatch>
</IfModule>
# ブラウザキャッシュの設定
<IfModule mod_headers.c>
<ifModule mod_expires.c>
ExpiresActive On
# キャッシュ初期化(1秒に設定)
ExpiresDefault "access plus 1 seconds"
# MIME Type ごとの設定
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType text/js "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType application/pdf "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType application/x-shockwave-flash "access plus 1 weeks"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
</IfModule>
</IfModule>
# Gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# 古いブラウザでは無効
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html
# 画像など圧縮済みのコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
# プロクシサーバーが間違ったコンテンツを配布しないようにする
Header append Vary Accept-Encoding env=!dont-vary
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
</IfModule>変更点
以下、もとの .htaccess(Simplicity 付属版)からの変更点です。
Etags の除去
ETagは、ブラウザのキャッシュと、サーバーのファイルを
内容や更新日などが同じかどうかを比較するデータです。
ETag はリクエストごとにブラウザから送信されるので、
そのたびにサーバーは ETag 情報を生成し比較しています。
余計な処理が増えるので除去してしまった方が高速化します。
Keep-Alive の設定
Header set Connection keep-alive
を追加してますが、「高速化」という意味では、
正直、あまり意味ないですw
設定しておくと、GTmetrix の成績が向上しますw
プロクシキャッシュの設定
Web にアクセスしてきた人の通信経路に
プロクシサーバーがあった場合のキャッシュ設定です。
画像やフォントファイルなどを設定しています。
古いブラウザで Gzip 圧縮しない
念のため、Mozilla 4系など古いブラウザで Gzip の圧縮をしない設定を追加してます。
正直言えば、あまり意味ないです。
圧縮済みのものは再圧縮しない
png、jpg、gif 画像など、すでに圧縮処理がかかっているものは、再圧縮しないよう設定。
javascript など、圧縮されてなかったものを修正
もとの .htaccess では、javascript などが、
環境によっては圧縮されてなかった。なので、これを修正。
さらなる予定
HTML5 では、ApplicationCache インターフェースがあり、
これまで信頼性に欠けていたブラウザキャッシュを
正しく読み込んでくれる機能がある。
近いうちに導入するつもりなので、できたら、また解説します。
























ディスカッション
コメント一覧
返信とともに、了承ありがとうございます!
先程のコメントに書き忘れていましたすいません。
もちろん、紹介するページと、htaccess.txtには、参照元として、こちらの記事へのリンクを掲載させていただこうと思っています。
このサイトに書かれていることを、これまでにもいくつか参考にさせていただきテーマを修正させていただいています。
おかげで、僕が気がつかない改善もさせてもらうことができました。感謝です。
あと、こちらの方法もかなり楽しみにしています!
わいひらさん。
コメントありがとうございます。
Simplicity 制作者様よりのコメントうれしく思います。
Simplicity、非常に気に入ってます。
.htaccess の書き方の件ですが、
こちらで紹介しているコード類は、基本的に自由に掲載していただいて結構です。
強制ではありませんが、
掲載の際には、こちらへのリンクも張っていただければ、
ぴょんぴょん跳ねて喜ぶかもしれませんw
こんにちは。
Simplicityの制作をしているわいひらと申します。
.htaccessの書き方、大変勉強になります。
僕のサイトの、.htaccessもこちらの方法に書き換えさせてもらいました。
おかげで、以前よりもスコアが良くなりました。
そこで一つお願いなのですが、こちらに紹介されているコードをコピペ一発でSimplicityを結構高速化する方法と、htaccess.txtの方に紹介させてもらってよろしいでしょうか?
恥ずかしながら、僕の書いたものは、Googleで調べて、見よう見まねで書いたものです。
そういったものより、るなさんのような、.htaccessに詳しい方が書いた、より効果の高いものを出来れば紹介したく思います。
よろしくお願いいたします。
ピンバック & トラックバック一覧
[…] thk.kanzae.net .htaccess の見直しでWebページ高速化 | Thought is freehttps://thk.kanzae.net/net/itc/t1544/改訂版の記事があります。 そちらを参照してください。 -> .htaccess の見直しでWebページ高 […]
[…] .htaccessアクセスなんていじったことなかったのでだいぶ勉強になりました。 そしてやってみた結果も良かったです。 http://atleastjazzpiano.info/wp/technical/wordpress_web-font_speed-up/ https://thk.kanzae.net/net/itc/t1544/ […]
[…] .htaccessの高速化編集例のhtaccess.txtの中身をこちらに変更 […]
[…] (出典)Thought is free「.htaccess の見直しでWebページ高速化」 […]
[…] .htaccessの高速化編集例のhtaccess.txtの中身をこちらに変更 […]
[…] .htaccess の見直しでWebページ高速化 | Thought is free […]
[…] 参考 .htaccess の見直しでWebページ高速化 | Thought is free […]