Chrome デベロッパー・ツールの「デバイスモード」便利やん

Chrome のデベロッパー・ツールは頻繁に使う。
知らん人に分かりやすく言えば、
Google Chrome で Webページを右クリックして「要素の検証」ってやつで出てくる窓のことね。
正式名称 Chrome Developer Tools. 略して Chrome DevTools。
頻繁に使うにも関わらず、今まで全然気づいてなかったこと。

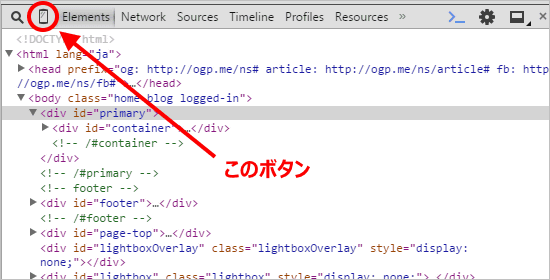
いつから、こんなボタン付いてたんだろう?
・・・どうやら去年(2014年7~8月あたり)から付いてたらしいw
試しに押してみたら、
あら、便利 (・∀・)
iPhone や iPad など各種デバイスでの見た目が楽々簡単に確認できる。
マウスとはちょっと違った、いかにもスマホっぽい独特のクリックやスクロールもできる。
単にブラウザを拡大縮小するのとは違って、
ユーザーエージェントによる振り分け設定も、ちゃんと反映されてるし、
- iPhone や iPad などデバイスの選択(数は少ないw)
- デバイスサイズの変更
- ユーザーエージェントの書き換え
- 帯域制限
などなど、なかなか便利。
これいいじゃんw
1年間も、こんな便利な機能があったことに気づかず、もったいないことをしたw
これから使わせてもらうだよ。

























ディスカッション
コメント一覧
まだ、コメントがありません