高機能ブロック3つ追加 Luxeritas 3.6.1

ブロックエディタで使える(比較的)高機能なブロックを3つ追加しました。
設定項目が多いので、かなり自由度の高いブロック類です。

まだ、作りたいブロックとかあるので、今後まだ増えるけど、とりあえず今は上記の4つ。
以下、新ブロックの解説と、新ブロックを利用したサンプル集。
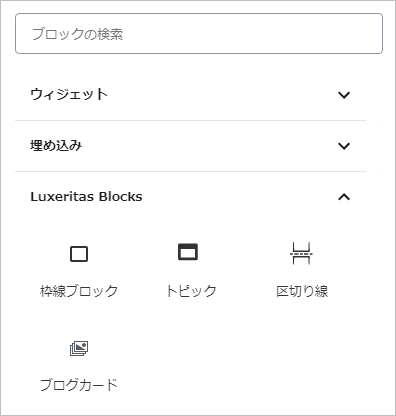
枠線ブロック
デフォルトのままなら、こんな状態。
枠線の色、種類、太さ、丸み、文字色、背景色、幅、左右位置、上下マージン、パディングなどが変更可能。
トピックのブロック
デフォルトのままなら、こんな状態 。
枠線の色、種類、太さ、丸み、文字色、背景色、幅、左右位置、上下マージン、パディング、タイトルの文字色・背景色などが変更可能。
↑ 区切り線ブロック
デフォルトのままなら、こんな状態 。
線の色、種類、太さ、幅、上下パディングなどが変更可能。
これらのブロックはインライン CSS のみで構成してるため、AMP でも表示できるし(ただし 50KB 制限はある)、他のテーマに移行した際にもデザインがほぼ崩れないってのが特徴(テーマ側の CSS にもよるけど)。
新ブロックを使ったサンプル集
以下のサンプルは CSS を一切使わず、ブロックエディタだけで作れます。
ありをりはべりいまそが(か)り。
すいへーりーべーぼくのふね。
右寄せにしてみた
↑ 色々な区切り線
↓ やろうと思えばハンコみたいなの作れるw
印鑑
↓ ネガティブマージンでブロックを重ねてみた例
『五等分の花嫁』より ↓w
(ノ゚д゚)ノ
ブロック同士を重ねてみた例

以上、サンプル集でした。
再利用ブロックでいろんなパターンを登録して、「再利用ブロック → 通常ブロックに戻す」ってことをすれば、楽に活用できます。
改訂履歴
機能追加
- Luxeritas Blocks に以下を追加
- 枠線ブロック
- トピックブロック
- 区切り線ブロック
不具合修正
- 関連記事一覧の画像の一部にクリックできない箇所があったので修正























ディスカッション
コメント一覧
まだ、コメントがありません