[改訂版] .htaccess の見直しでWebページ高速化

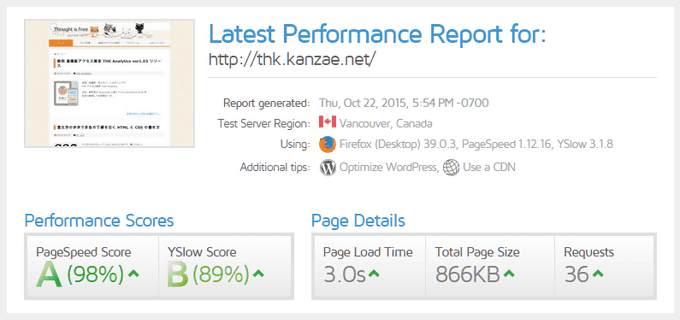
現在の当ブログのトップページの GTmetrix の解析結果です。
改訂前の記事から、かなり点数落ちてますが、
原因は、Google Adsense 貼り始めたからですw (以前は貼ってなかった)
まぁ、そこそこの結果だと思います。
以前の記事から、追加・訂正したバージョンの .htaccess です。
.htaccess
# ETags(Configure entity tags) を無視する設定
<ifModule mod_headers.c>
Header unset ETag
</ifModule>
FileETag None
# Enable Keep-Alive を設定
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>
# MIME Type 追加
<IfModule mime_module>
AddType text/cache-manifest .appcache
AddType image/x-icon .ico
AddType image/svg+xml .svg
AddType application/x-font-ttf .ttf
AddType application/x-font-woff .woff
AddType application/x-font-woff2 .woff2
AddType application/x-font-opentype .otf
AddType application/vnd.ms-fontobject .eot
</IfModule>
# プロクシキャッシュの設定(画像とフォントをキャッシュ)
<IfModule mod_headers.c>
<FilesMatch "\.(ico|jpe?g|png|gif|svg|swf|pdf|ttf|woff|woff2|otf|eot)$">
Header set Cache-Control "max-age=604800, public"
</FilesMatch>
# プロキシサーバーが間違ったコンテンツを配布しないようにする
Header append Vary Accept-Encoding env=!dont-vary
</IfModule>
# ブラウザキャッシュの設定
<IfModule mod_headers.c>
<ifModule mod_expires.c>
ExpiresActive On
# キャッシュ初期化(1秒に設定)
ExpiresDefault "access plus 1 seconds"
# MIME Type ごとの設定
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType text/js "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType application/pdf "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType application/x-shockwave-flash "access plus 1 weeks"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-woff2 "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
</IfModule>
</IfModule>
# Gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# 古いブラウザでは無効
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html
# 画像など圧縮済みのコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|eot|woff|woff2)$ no-gzip dont-vary
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-opentype
</IfModule>前回の記事からの追加・訂正部分
前回の記事からの追加・訂正は下記の通りです。
woff2 拡張子のフォントの MIME Type と キャッシュ設定を追加
前回の記事から抜け落ちてた・・・orz
Simplicity では、当サイトの .htaccess を採用していただいてるが、
Simplicity も woff2 ファイルを使用しているので、Simplicity 使ってる方も書き換え推奨。
eot、woff、woff2 は Gzip の再圧縮をしないように変更
フォントファイルの eot、woff、woff2 の 3つは、
独自アルゴリズムで、すでに圧縮されてるので、Gzip 圧縮から除外。
Header append Vary Accept-Encoding env=!dont-vary
の書き位置がおかしかったので修正
<IfModule mod_headers.c> と別の場所に書いてあった・・・orz
Apache は mod_headers がデフォルトで入ってるので、
問題はないのだが、変な場所に書いてあると気持ち悪いので修正。
追記
前回の記事の最後に書いた、HTML5 の ApplicationCache インターフェースに関しては、
また別記事で、書きます・・・
























ディスカッション
コメント一覧
# MIME Type 追加
mime_module.cでも良いでしょうか
1234 さん。
mime_module.c ではなく、mime_module か mod_mime.c のどちらかです。
ピンバック & トラックバック一覧
[…] 参考2 [改訂版] .htaccess の見直しでWebページ高速化 […]
[…] ココにあるコードを追記して保存。 […]
[…] 参考[改訂版].htaccess の見直しでWebページ高速化 […]
[…] ・「.htaccess」のエディター画面が表示されるので、この記事に記載されているを丸々コピペします。 ちなみに「mod_rewrite.c」セクションが初期からあったので、それはそのままにして、 […]
[…] [改訂版] .htaccess の見直しでWebページ高速化 | Thought is free現在の当ブログのトップページの GTmetrix の解析結果です。 改訂前の記事から、かなり点数落ちてますが、 原因は、Google Adsense 貼 […]
[…] [改訂版] .htaccess の見直しでWebページ高速化 | Thought is free現在の当ブログのトップページの GTmetrix の解析結果です。 改訂前の記事から、かなり点数落ちてますが、 原因は、Google Adsense 貼り始めたからですw (以前は貼ってなかった) …thk.kanzae.net […]
[…] Thought is free.さんのコードを一番下のページをそのまま埋め込み、必要なところだけ自分のサイトに当てはまる物に書き換えました。 あ、一番下というか「# END WordPress」の前に入れまし […]
[…] [改訂版] .htaccess の見直しでWebページ高速化 […]
[…] https://thk.kanzae.net/net/itc/t2286/ […]
[…] [改訂版] .htaccess の見直しでWebページ高速化 | Thought is free現在の当ブログのトップページの GTmetrix の解析結果です。 改訂前の記事から、かなり点数落ちてますが、 原因は、Google Adsense 貼り始めたからですw (以前は貼ってなかった) …thk.kanzae.net […]
[…] .htaccess の見直しでWebページ高速化 […]
[…] [改訂版] .htaccess の見直しでWebページ高速化 | Thought is free現在の当ブログのトップページの GTmetrix の解析結果です。 改訂前の記事から、かなり点数落ちてますが、 原因は、Google Adsense 貼り始めたからですw (以前は貼ってなかった) &thk.kanzae.net […]
[…] 評価が一気に改善されます。詳細は、下記の記事に記載されています。 [改訂版] .htaccess の見直しでWebページ高速化 開発者ブログで紹介された「ブラウザキャッシュ+リソース圧縮+画 […]
[…] で、高速化になっているかどうかをGTmetrixで確認してみた。 […]