Google の Pagespeedapi を使って Web サイトのスクリーンショットを取る方法

当方で配布している Luxeritas Theme のブログカードでは、
「Web サイト内に適切な画像類が見つからなかったら、サイトのスクリーンショットを表示する」
という仕様にしてあるのだが、
そのスクリーンショットは、Google の Pagespeedapi という API を使って取得している。
スクリーンショットを取得できる API としては
等の方が有名かもしれない。
が、上記の API だとスクリーンショットが作成されるまでが、ちょっと遅い上に、PHP だと画像の保存等ができなかったので(直接表示させることはできるけど)、Google の API を使うことにした。
しかも、Google の API だと、デスクトップのスクリーンショットとモバイルのスクリーンショットを別々に取得することも可能。
ちなみに、この API は スクリーンショットを取ることを目的とした API ではないw
PageSpeed Insights で使われてる API で、リファレンスによれば、
指定されたURLのページ上でPageSpeed分析を実行し、PageSpeedスコア、そのページをより速くするための提案のリスト、およびその他の情報を返します。
と書かれている。
が、
パラメータに screenshot を指定すれば、スクリーンショットも取れる。
(ただし、幅 320ピクセルのショットしか取れないけど)
スクリーンショットを取る方法
Yahoo! Japan のトップページのスクリーンショットを取るなら、以下のように
https://www.googleapis.com/pagespeedonline/v2/runPagespeed?screenshot=true&strategy=desktop&url=http://www.yahoo.co.jp/| screenshot | true を指定するとスクリーンショットを取得 |
| strategy | 取得する情報の種類 desktop か mobile を指定 |
| url | 情報を取得したいページの URL |
としてアクセスすると、以下のように Pagespeed のスコアやページのサイズ等の情報が JSON 形式で取得できる。
{
"kind": "pagespeedonline#result",
"id": "http://www.yahoo.co.jp/",
"responseCode": 200,
"title": "Yahoo! JAPAN",
"ruleGroups": {
"SPEED": {
"score": 76
}
},
"pageStats": {
"numberResources": 51,
"numberHosts": 15,
"totalRequestBytes": "6161",
"numberStaticResources": 37,
"htmlResponseBytes": "199102",
"cssResponseBytes": "7673",
"imageResponseBytes": "103110",
"javascriptResponseBytes": "483836",
"otherResponseBytes": "1680",
"numberJsResources": 12,
"numberCssResources": 1
},
・・・(省略)・・・で、一番最後にスクリーンショットの Base64 形式のデータが入っている。
・・・(省略)・・・
"screenshot": {
"mime_type": "image/jpeg",
"data": "_9j_4AAQSkZJRgABAQAAAQABAAD_(省略)",
"width": 320,
"height": 240,
"page_rect": {
"left": 0,
"top": 0,
"width": 1024,
"height": 768
}
}
}JSON 形式なので、PHP でデータを扱う場合は、以下のように JSONデコードしてやる。
$data = json_decode( $json, true );また、スクリーンショットのデータは、 / は _ に、 – は + に置き換えられているため、これを戻してやる必要がある。
$screenshot = $data['screenshot']['data'];
$screenshot = str_replace( '_', '/', $screenshot );
$screenshot = str_replace( '-', '+', $screenshot );
$img = base64_decode( $screenshot );これで、変数 $img には jpeg 形式の画像(バイナリ)が格納されるので、file_put_contents 等(WordPress なら WP_Filesystem の使用を推奨)で保存してやれば良い。
file_put_contents( 'screenshot.jpg', $img );実際に取得したスクリーンショットのサンプル
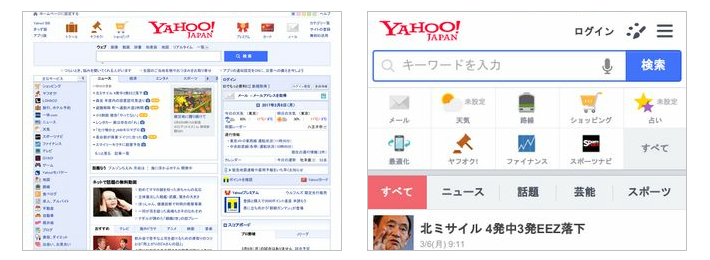
上記の方法で、以下のようなスクリーンショットが取れる。
Yahoo! Japan のデスクトップ表示

Yahoo! Japan のモバイル表示


























ディスカッション
コメント一覧
無料でSSL対応のサイトキャプチャサービスがなかなか見つけられず、
運営サイトを常時SSL化するのに外部のサイトキャプチャを使用している箇所が課題でして、
何とかならないかと検索しておりましたところ辿り着き、大いに参考にさせて頂きました。
こっそり運営サイト内だけで使用させて頂こうかとも考えましたが、
せっかくなので勉強も兼ねて運営サイトとは切り分けて
独立した以下の様な無料のサービスとして公開してみました。
https://siteshots.org/
今のところ無料でSSL対応のサイトキャプチャサービスは無いようですので、
暫くの間、少しは役に立てて頂けるのではないかなと思っています。
ピンバック & トラックバック一覧
[…] 先日、こちらのブログ記事をたまたま見つけまして、それによるとGoogle APIの一つを使ってサイトのスクリーンショットが取得できる!?とのことでした。そこで、Google PageSpeed Insights API […]