Luxeritas 3.x の仕様変更部分

ほとんどの場合、2.x 系からそのまま移行できる。
ただ、仕様が変わってる部分等もあるので、一応、事前に書いておく。
仕様が変わる部分
サムネイル
Luxeritas 3.x では「サムネイル管理機能」と「サムネイル再作成機能」がつくので、アーカイブ系ページのサムネイル関連のレスポンシブも変わる。
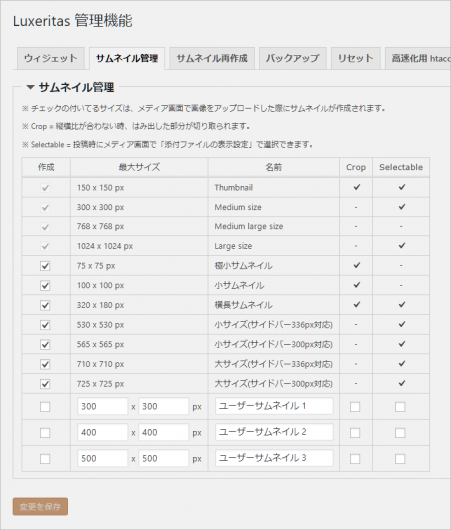
サムネイル管理機能
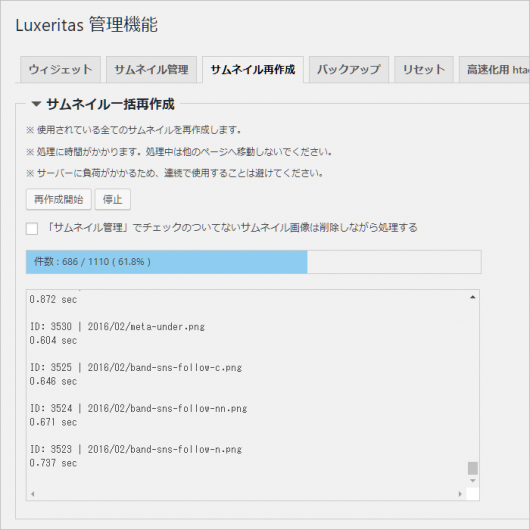
サムネイル一括再作成機能
これまでサムネイルと文章の配置に関しては、サムネイルの大きさを px 指定した上でレスポンシブの幅を決定していたが、「サムネイル管理機能」でユーザーが独自サイズのサムネイルを使えるようになる関係上、サムネイルも全て % 指定に変更。
実際に使用されるサムネイルのサイズから、表示サイズや文章の回り込みを決定するようにした。
これによって、サムネイルの大きさによってレスポンシブ環境で文章が読みにくくなる可能性を排除。
なので、外観カスタマイズの「サムネイル」の項に関しては数カ所変更がある。
ただ、この変更のおかげで、デザインの幅が少し広がった。
Luxeritas 3.x 系の目玉機能でもある「デザインファイル機能」で作れるデザインに活かせる。
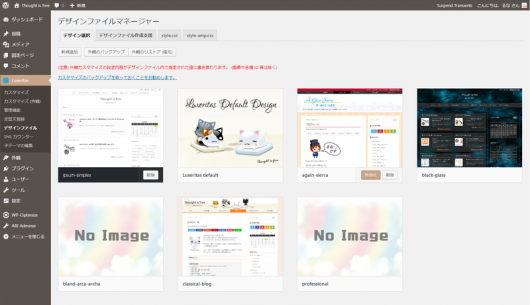
Luxeritas のデザイン選択画面
カスタマイズが初期値に戻る可能性のある項目
以下の項目はいったん初期値に戻る可能性があるので、その場合はカスタマイズし直す必要がある。
Web Font の設定(間違いなく初期値に戻る)- PageTop ボタンのアイコンの種類(選択してるものによる)
- サムネイル関連の一部の項目(選択してるものによる)
- カード型グリッドの一部の項目(選択してるものによる)
- 親テーマ CSS 非圧縮 (デバッグ用) の設定(間違いなく初期値に戻る)
バックアップとリストア
Luxeritas 2.x で作成したバックアップファイルから復元しようとすると以下の項目が復元されない
- PageTop ボタンのアイコンの種類(選択してるものによる)
- 親テーマ CSS 非圧縮 (デバッグ用) の設定
CSS
上記のサムネイル関連の変更によって、カスタマイズの内容にもよるけど CSS の容量が微かに減る(かもしれない)
カスタマイズの内容次第なので、ほんの微か程度だけど。
少なくとも増えることはない。
Font Awesome
Font Awesome 5 がリリースされて 6ヶ月経つけど、Luxeritas の初回リリースでは、これまでと同じ Font Awesome 4 のまま。
理由は AMP で使用可能な CDN のホワイトリストが未だに存在しないから。
(use.fontawesome.com もホワイトリストに載ってない)
ただ、Font Awesome 4 と 5 、どちらを使うか選択できる機能はすでに準備が整ってる。
たぶん、初回リリースの次のリリースくらいで、Font Awesome 5 を使えるようにする。
(AMP では強制的に Font Awesome 4 に切り替わる)
て言うかさー
Font Awesome 5 って 4 より使えるアイコン少なくなってる気がするんですけど、どーいうことなの?
Pro 版の販売に力を入れ始めたってことなの?
で、いつリリースするんだい?
さぁ、5月中旬くらいかなー?
このブログもまだ、2.x 系で動いてるしね。
ぶっちゃけ、ベイスターズが昨日(5月5日)から借金生活に突入(13勝14敗)したのでやる気が起きない。
基本的にベイスターズによってモチベーションが変わる。
(ホエールズでも可)




























ディスカッション
コメント一覧
3.x待ち遠しいです!
よねださん。
たぶん、2~3日後くらいです。