カスタムグローバルナビ

Luxeritas のグローバルナビ(ヘッダーナビ)は、3階層までのメニューを作ることができますが、カスタムグローバルナビ機能を使えば、よりリッチなメニューを作成することができます。
※ Luxeritas 3.13.0 以上必須
通常のグローバルナビの場合
通常のグローバルナビの場合、以下のように3階層までメニューを作ることができます。
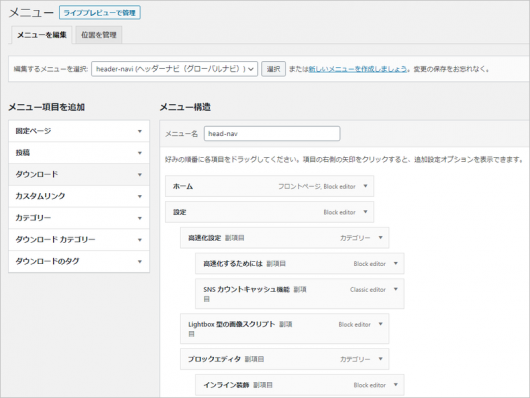
「外観 → メニュー」の設定画面

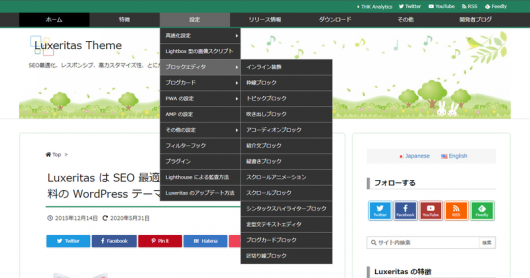
ブログ画面

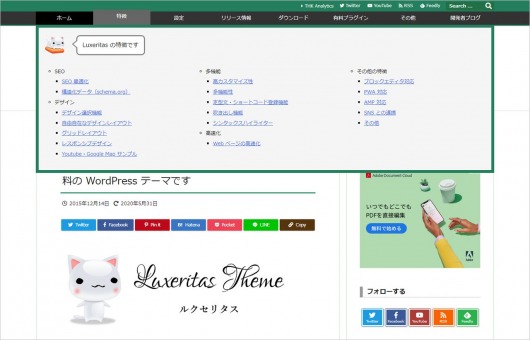
カスタムグローバルナビの場合
固定ページで作成した内容をそのまま表示することができるので、よりリッチなメニューを作ることができます。

カスタムグローバルナビの設定方法
カスタムグローバルナビでメニューを表示する方法を解説します。
メニューの作成
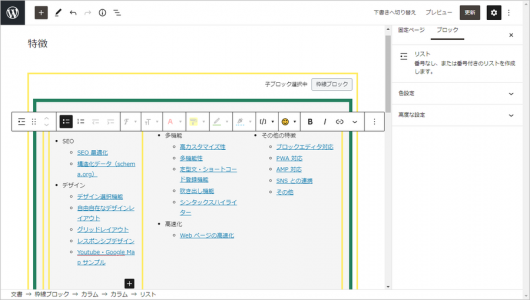
1. 固定ページでメニュー用のページを作ります。

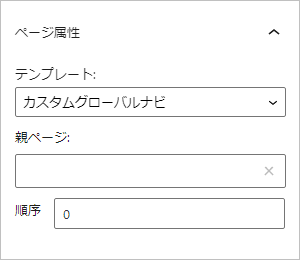
2. ページ属性のテンプレートで「カスタムグローバルナビ」を選択して公開保存します。

※ テンプレートがカスタムグローバルナビになっているページは強制的に noindex・noarchive になります。
メニューを設定する
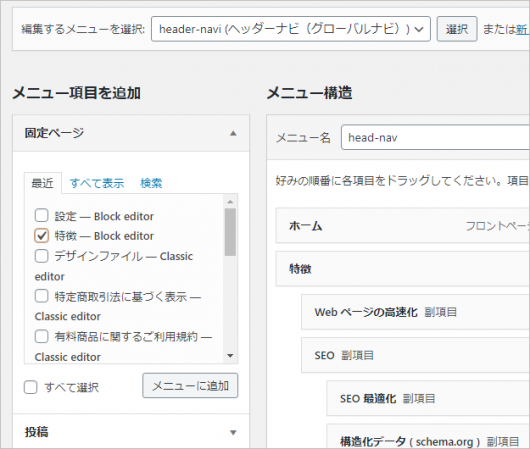
1. WordPress の「外観 → メニュー」から新しいメニューを作成し、「メニュー項目を追加」で固定ページから上記で作成したページを追加します。

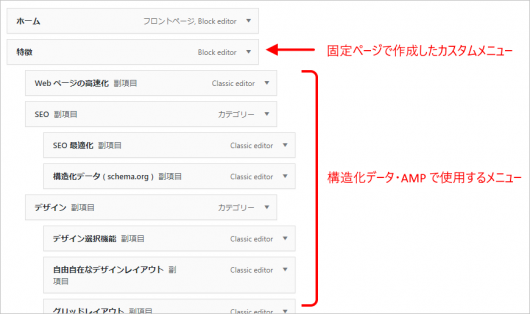
2. 子要素は「構造化データ」および「AMP用メニュー」となります(AMP ではカスタムグローバルナビは使えません)ので、子要素も設定してください。
※ 作成したページ内にあるリンク先を全て内包することをオススメします。

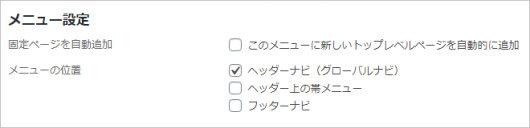
3. メニューの位置で「ヘッダーナビ(グローバルナビ)」を選択してメニューを保存します。

カスタムグローバルナビの設定方法は以上です。





















最近のコメント