高速化するためには

Luxeritas のデフォルトは、速度面では「ベターだが、ベストではない設定」になっています。
当ページでは、Luxeritas で高速化するための設定について解説します。
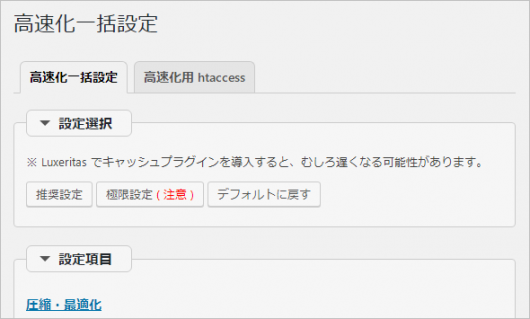
高速化一括設定
ver3.5.2 以降では、高速化に関する一括設定ができるようになっています。
Luxeritas メニューから「高速化一括設定」を選択してご確認ください。

Luxeritas には高速化一括設定以外にも、速度に関わる項目が随所にあるため、自分の環境に合わせて、それらの項目も確認することで、より速くすることもできます。
圧縮・最適化
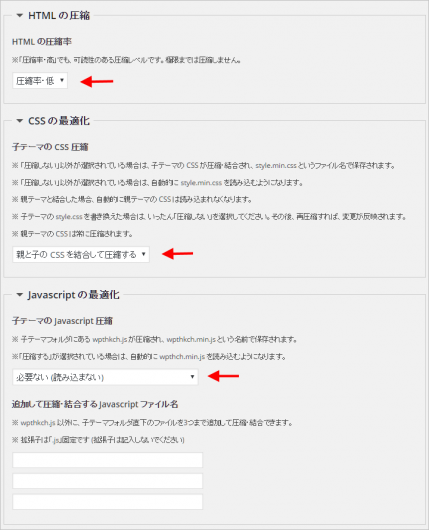
Luxeritas は、子テーマの CSS と Javascript を静的に圧縮できます。
さらに親テーマの CSS と結合することもできるため、HTTP リクエストを削減できます。

CSS
どんな状況であっても、ベストな設定は「親と子の CSS を結合して圧縮する」です。
子テーマ CSS は、圧縮しても、結合しても、style.min.css と名前が変わるため、元の style.css は、そのままで、中身が書き換わることはありません。
安心して圧縮してください。
Javascript
子テーマの Javascript に自分で何も書かないなら、
「必要ない(読み込まない)」がベストです。HTTP リクエストを削減できます。
子テーマの Javascript に何か追加するならば、
「圧縮する(追加ファイルも結合して圧縮できます)」を選択してください。
HTML
「圧縮率・低」もしくは「圧縮率・高」を選択してください。
HTML の圧縮は、低でも高でも、大した差は無いです。
※ Autoptimize という圧縮プラグインの使用は、正直、あまりオススメできないです(絶対ではない)。
理由は プラグイン のページをご覧ください。
CSS の設定
CSS を HTML に直接埋め込む

チェックを付ければ、HTTP リクエストを削減できます。
ただし、CSS がキャッシュされなくなるため、閲覧者のページ遷移数が多い場合、同じ内容のスタイルを持つページで無駄が多くなり デメリット になります。
チェックを付けると、Google PageSpeed Insights では、スコアが劇的に向上しますが・・・
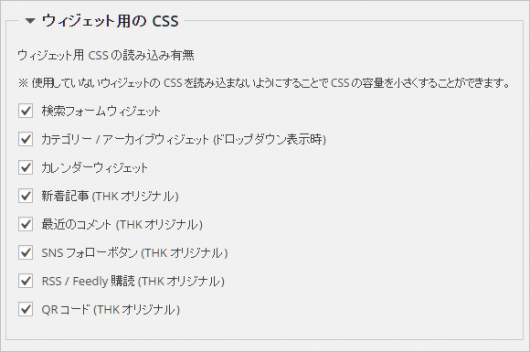
ウィジェット用の CSS
使用していないウィジェットのスタイルはチェックを外すことで CSS の容量を削減できます。

Javascript の設定
jQuery の非同期化
jQuery とプラグインで挿入される外部スクリプトの全てに defer 属性を付与します。
インラインで jQuery スクリプトを挿入するタイプのプラグイン等は動作しなくなります。
レンダリング速度が向上しますが、
知識がある人以外はチェックを付けない方が無難です。

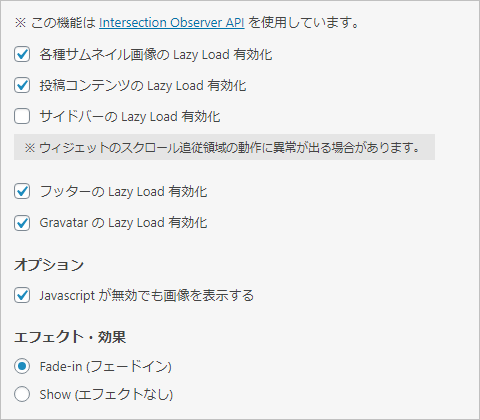
Lazy Load(画像の遅延読み込み)
Luxeritas では Google が推奨する最新の Intersection Observer API による LazyLoad によって画像の遅延読み込みをすることができます。
Intersection Observer API は従来の LazyLoad とは異なる技術であり、ブラウザの API を使用するため、 Performace 値への影響が少なく、安定して画像遅延が行えます。

バッファリングの逐次出力
体感速度が少し向上します。
レスポンスを含めた全体的な速度向上にはなりません。
キャッシュ系のプラグインを使用してる場合は、チェックを付けるとキャッシュが効かなくなります。

SNS カウントキャッシュ
SNS ボタンでカウント数を表示してる場合は、
キャッシュを有効化してください。
速度向上効果だけでなく、サーバーの CPU 使用率も劇的に下がります。

















最近のコメント