インライン装飾
Luxeritas のブロックエディタでは数々のインライン装飾ができます。

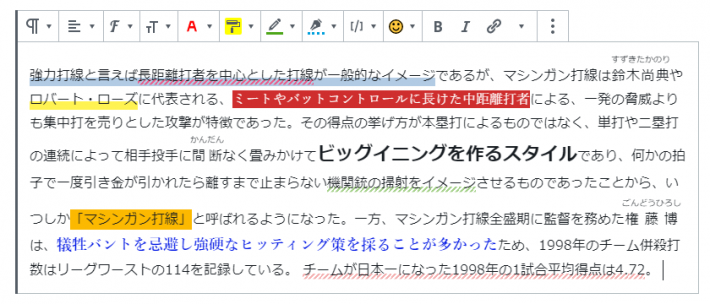
ブロックツールバー
- フォントサイズの変更
- 文字のセリフフォントとサンセリフフォントの切り替え
- 文字色の変更
- 背景色の変更
- 蛍光ペンのような下線
- 蛍光ペンのような下線(ドット型)
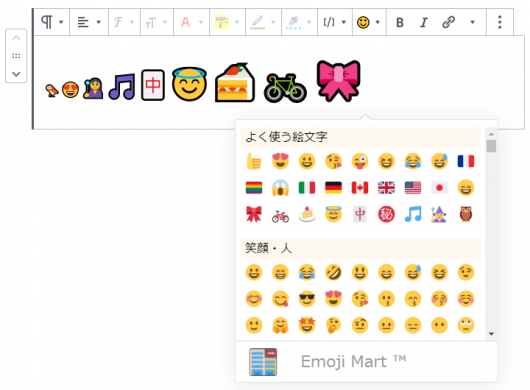
- 絵文字挿入
- 強調(strong)ではない太字
- 文字列にルビを振る(ruby タグ)
- 行内引用をつける(q タグ)
- 行内引用元をつける(cite タグ)
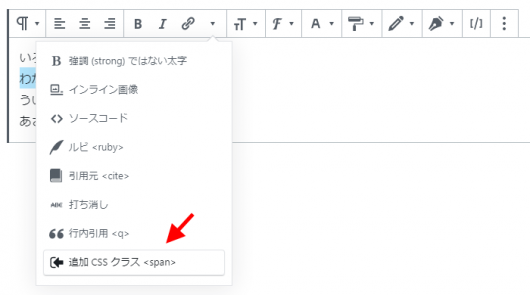
- 追加 CSS クラス(span)
絵文字の挿入について

絵文字は基本的に閲覧者の OS によって見え方が変わります。
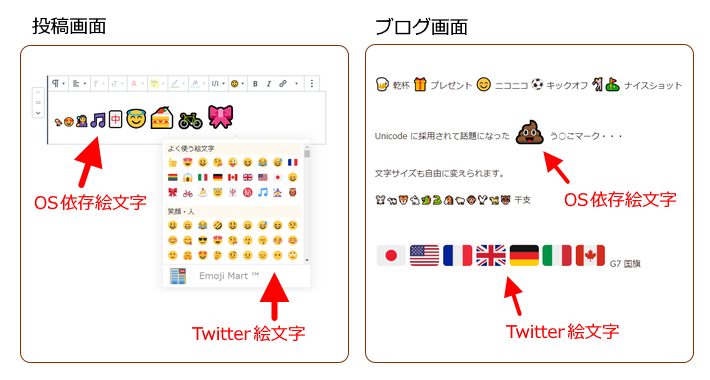
また、投稿画面と実際のブログ画面でも表示される絵文字は見た目が微妙に異なります。
WordPress では Twitter 絵文字が採用されてますが、投稿画面の入力欄に表示されるのは OS 依存の絵文字です。ブログ画面では OS の Unicode で表示可能なら OS 依存絵文字、それ以外だと WordPress によって自動的に Twitter 絵文字が(SVG で)表示されます。
Windows 10 で見た場合は、↓ こんな感じになります。

Luxeritas メニューの「カスタマイズ -> Javascript」で「 WordPress の絵文字用スクリプトを読み込まないようにする 」にチェックを付けると、Twitter 絵文字ではなく OS 依存絵文字だけになります。
ちなみに Emoji Mart のデモサイトなら、OS ごとにどんな絵文字になるかも確認できます。
インラインでの追加 CSS クラス機能
ブロックエディタで span タグによる追加 CSS クラスを入れられます。
例えば、以下のような CSS を用意しておいて、
.rainbow {
font-size: 2.4em;
color: #ff8c00;
background: linear-gradient( 135deg, violet, blue, green, gold, orange, red );
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
color: transparent;
}↓ 文字列を選択した状態で「追加 CSS クラス <span>」を使うと、

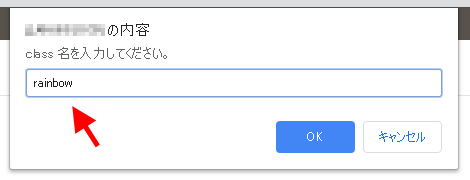
↓ このように class を入力するダイアログが出てくるので、最初に用意しておいた「rainbow」を入力。

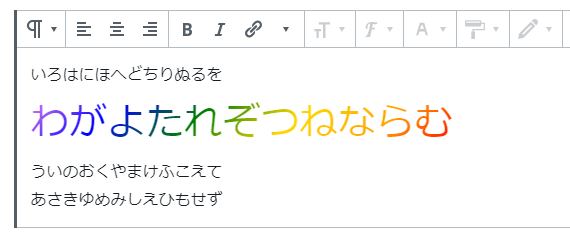
↓ こうなる。






















最近のコメント