自由自在なデザインレイアウト

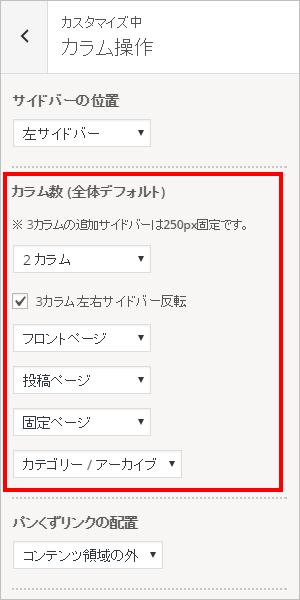
テンプレートごとにカラム数を変更
Luxeritas では、テンプレートごとに、1~3 カラムを自由に設定できます。
・3カラム(特殊3カラムの例は後述)
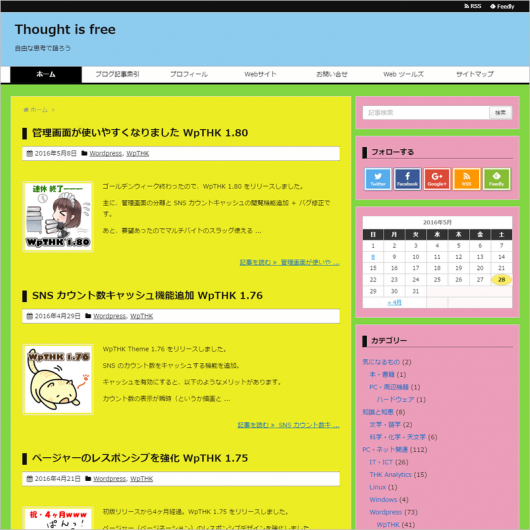
・2カラム
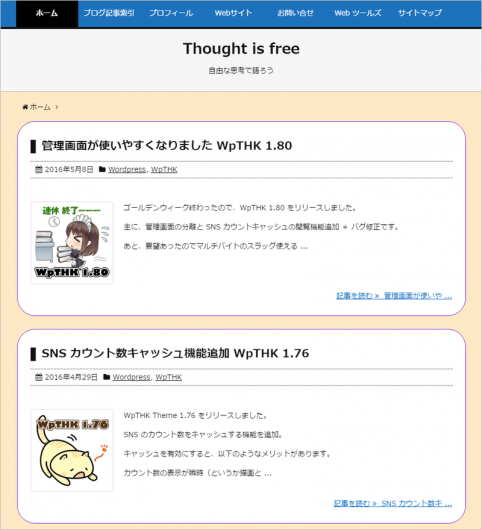
・1カラム
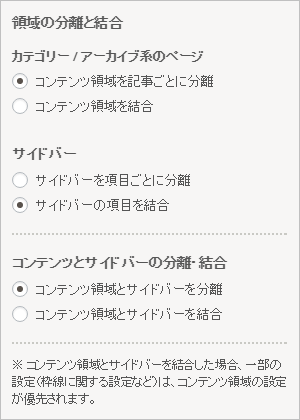
領域ごとの分離・結合
- コンテンツとサイドバーの分離・結合
- 記事一覧の項目単位での分離・結合
- サイドバーのウィジェット単位での分離・結合
が出来るため、デザインの自由度が非常に高くなります。
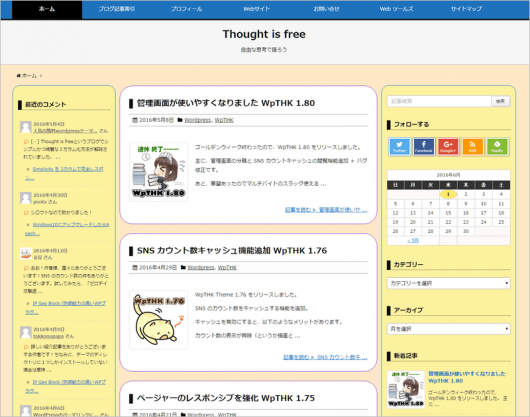
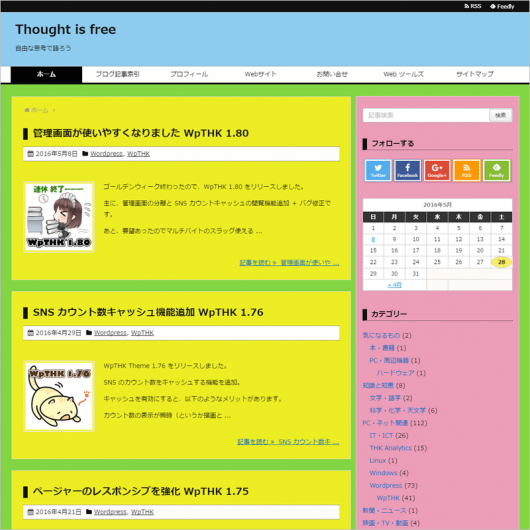
・デフォルトの状態
・記事一覧を記事ごとに結合した状態の例
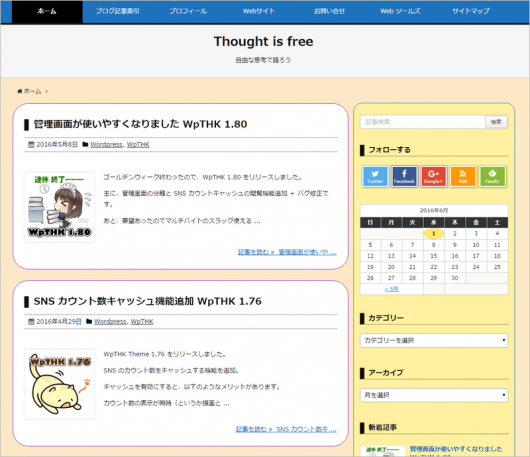
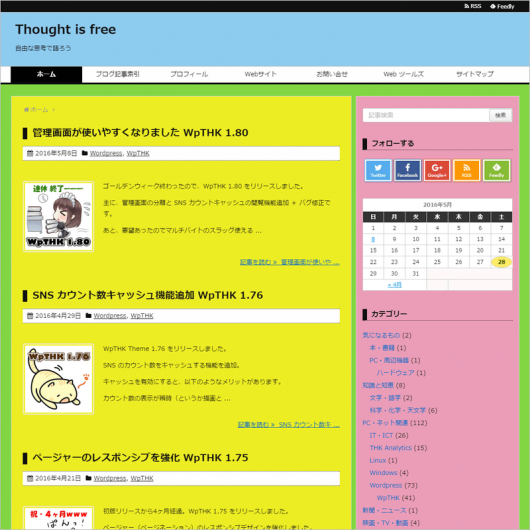
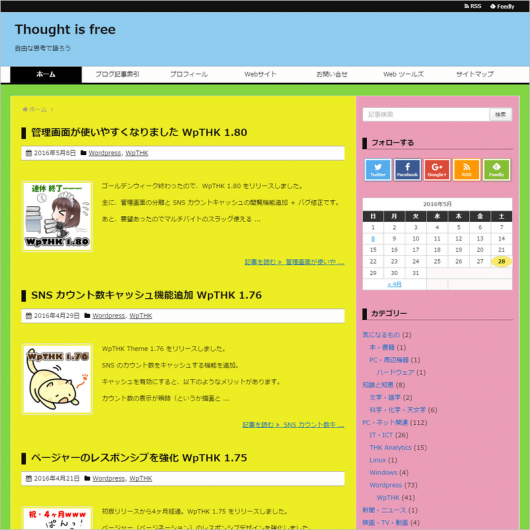
・サイドバーをウィジェット単位で分離した状態の例
・コンテンツとサイドバーを結合した状態の例
特殊3カラム
Luxeritas は、サイドバーを両脇に置いた3カラムの他、
サイドバーを片側に寄せた「特殊3カラム」も簡単に作れます。
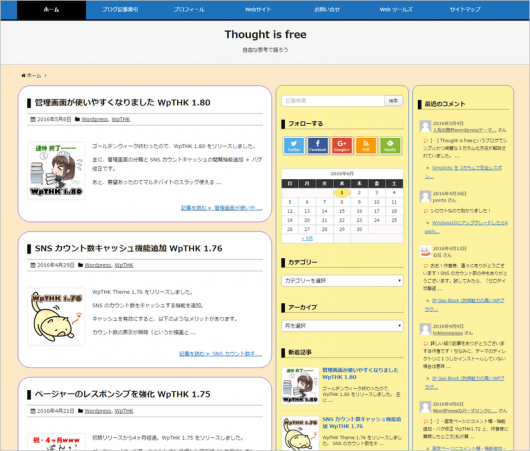
・特殊3カラム その1
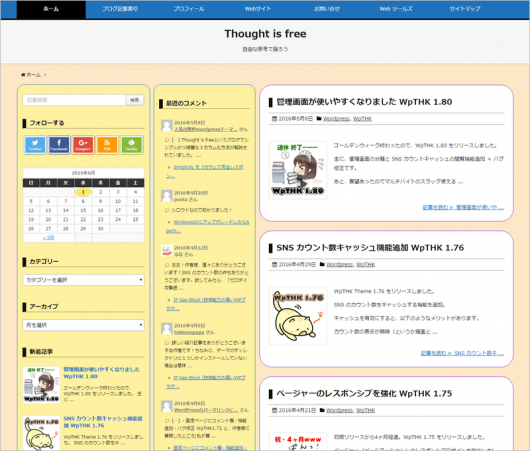
・特殊3カラム その2




























最近のコメント