PWA の動作確認

PWA が有効になっているかどうかのチェック方法です。
Google Chrome を使用した確認方法について解説します。
PWA が有効になっているかどうかの確認
事前準備
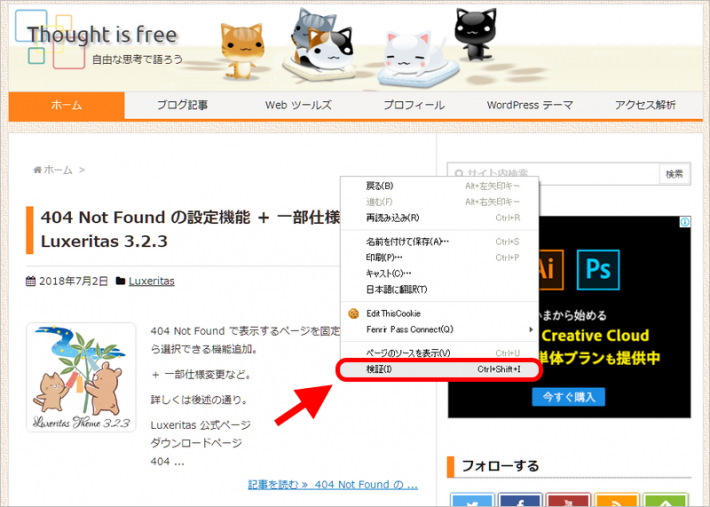
Google Chorme で画面上にマウスを当てて右クリック -> 「検証」をクリック
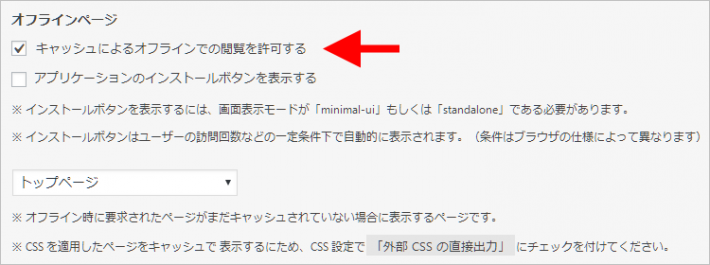
PWA の設定で「モバイルからのアクセス時のみ PWA を有効にする」に設定してる場合は、スマホ等からのアクセスをシミュレートする必要があるので、
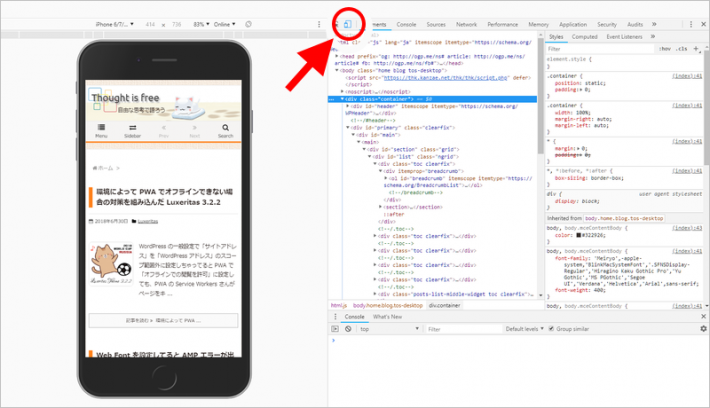
↑ これにチェックがついてる場合は、
↓ デバイスモードにして、スマホの機種等を選択する。
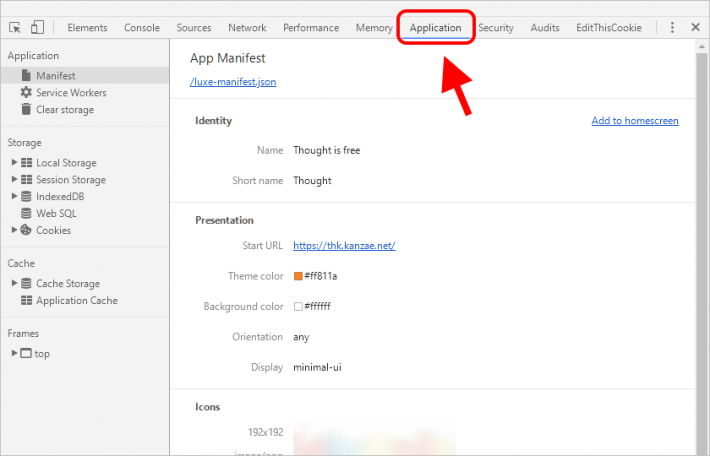
マニフェストの確認
「Application」のタブをクリックする。
↑ マニフェストが読み込まれているかを確認する。
Service Workers の動作確認
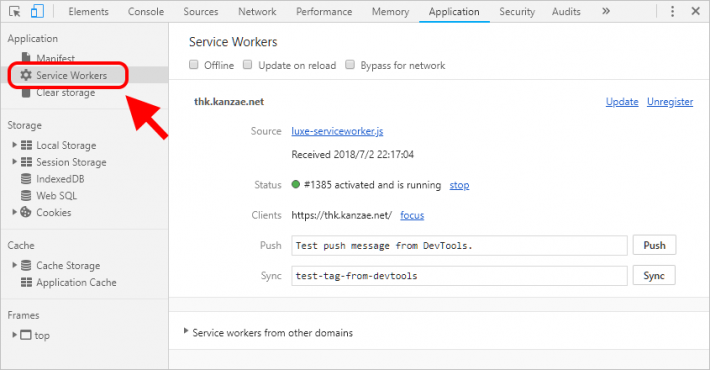
左の「Service Workers」をクリック。
↑ Service Workers が動作しているかを確認する。
ドメイン名、Source、Status 等が表示されていれば OK。
ここまで確認できれば、PWA は動作している。
オフラインによるキャッシュの確認
↓ PWA の設定でオフラインを許可している場合の確認方法。
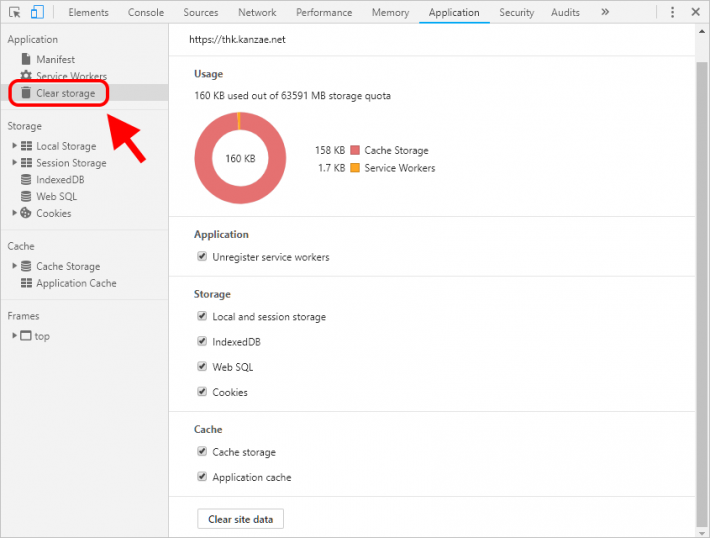
左の「Clear storage」をクリック。
ページ遷移して、ページがキャッシュされるかを確認する。
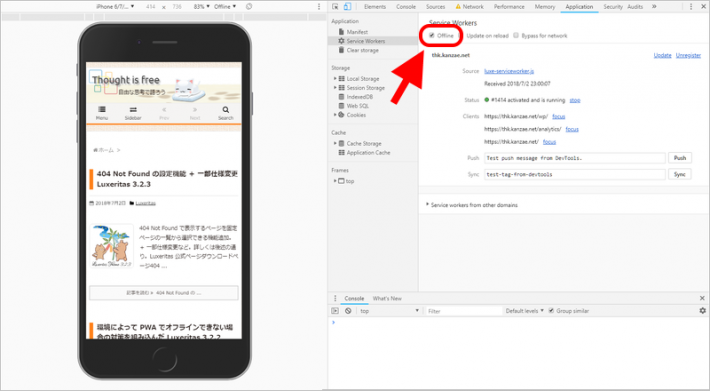
左の「Service Workers」をクリックして「Offline」にチェックを付ける。
ページ遷移してキャッシュされてるページが表示されるかどうかを確認する。























最近のコメント