AMP の設定

AMP の有効化と無効化
Luxeritas の AMP の設定方法です。
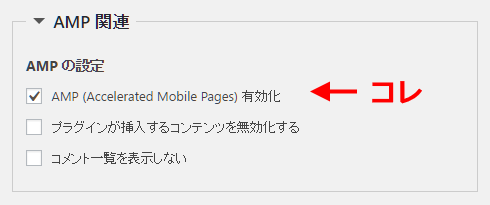
カスタマイザーの AMP タブを開きます。
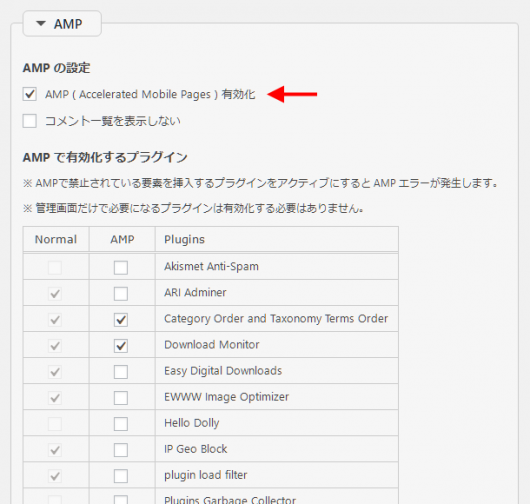
「AMP ( Accelerated Mobile Pages ) 有効化」にチェックを付けて保存ボタンを押します。
以上で AMP が有効化されます。
AMP では Javascript が使えなかったり、その他にも禁止タグがあったりと制約が多いです。
あるページでは Javascript を使いたい場合など、AMP を無効にしたいページがあれば、ページ単位で ON/OFF を切り替えられます。
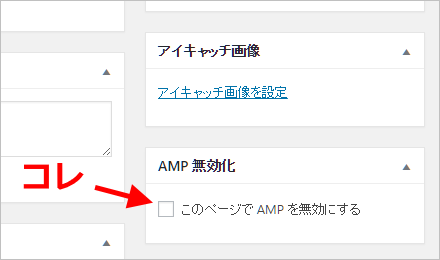
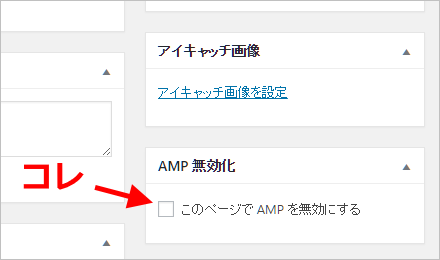
投稿・固定ページの編集画面で ↓ のチェックを付けると、そのページだけ AMP を無効化できます。

AMP が有効化どうかのチェック
Luxeritas では、
パーマリンクが静的 URL の場合は
・ http://www.example.com/amp/
パーマリンクが動的 URL の場合は
・ http://www.example.com/?post=1&
が AMP のページになります(投稿・固定ページのみ)。
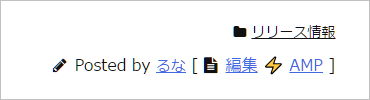
↓ ログインした状態であれば、元ページに AMP へのリンクが表示されるので、それをクリックすれば AMP のページを確認できます。

また、ページが、ちゃんと AMP に対応できてるかどうかは、↓ Google の AMP テストで確認してください。
↓ このような結果になれば OK です。

AMP の有効化と無効化
AMP を有効化するには、カスタマイザーの「Headタグ」にある ↓ 以下にチェックを付けます。
AMP では Javascript が使えなかったり、その他にも禁止タグがあったりと制約が多いです。
あるページでは Javascript を使いたい場合など、AMP を無効にしたいページがあれば、ページ単位で ON/OFF を切り替えられます。
投稿・固定ページの編集画面で ↓ のチェックを付けると、そのページだけ AMP を無効化できます。

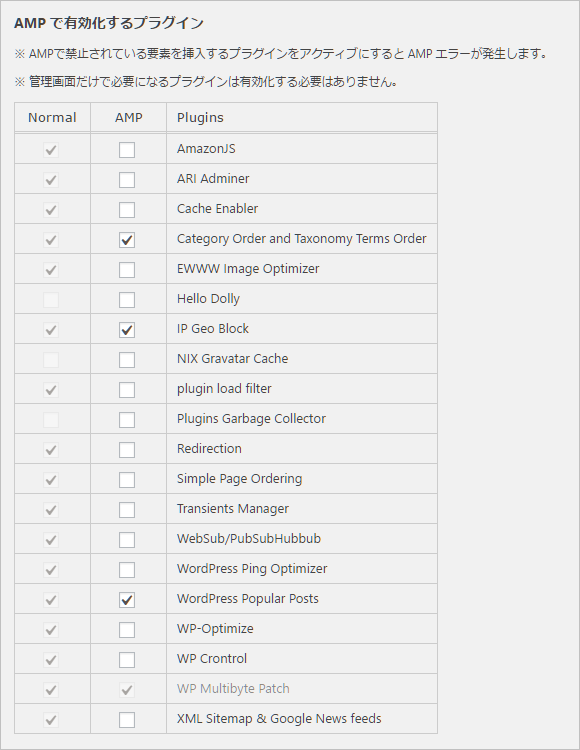
AMP ページのプラグイン有効化/無効化
Luxeritas の AMP ページは、通常ページと独立してプラグインの有効化/無効化を選択することができます。
- 管理画面だけで必要となるプラグインは有効化する必要はありません(有効化すると無駄な処理が増えるだけです)
- AMP でエラーとなる要素を挿入するプラグインを有効化すると AMP エラーが発生します
各種の対応状況
対応済み(自動的に AMP 用のタグに置換します)
- Google Adsense
- Google Analytics
- アニメ GIF
- WordPress 標準の埋め込みプレイヤー動画
- WordPress 標準のメディアギャラリー
- Youtube 動画
- vine の 6秒動画
- Twitter のツイート貼り付け
- Facebook の貼り付け
- Instagram の貼り付け
- その他の iframe(Google Map 等)
注意事項
- ウィジェットに FORM を設置した場合、自動的に amp-form に置換しますが動作しない可能性があります
- ウィジェットに「検索フォーム」を設置しても動作しません
- プラグインが自動挿入するコンテンツの見た目が崩れる場合は、「プラグインが挿入するコンテンツを無効化する」にチェックを入れて表示を無効にするか、もしくは、自分で AMP 用スタイルで見た目を整えてください。
























ディスカッション
コメント一覧
まだ、コメントがありません