レスポンシブデザインに関する取り組み

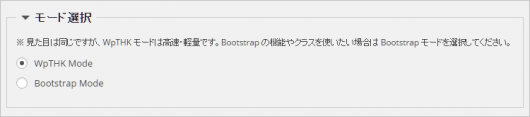
選べる2つのモード
Luxeritas は、安定したレスポンシブデザインを提供するために、Bootstrap をベースにしています。
しかし、Bootstrap は多機能であるがゆえに CSS のサイズが大きいという弱点もあります。
よって、レスポンシブに関する2つのモードを選択できるようにしてあります。
- Luxeritas モード: 必要最低限の機能に絞りこんだ、高速・軽量なモード
- Bootstrap モード: Bootstrap のフル機能を使えるモード
※ Bootstrap とは
GitHubで最も人気があり、NASA(アメリカ航空宇宙局)や MSNBC (アメリカのニュース放送局) などでも用いられているWebアプリケーション構築ツール集。
「Bootstrap モード」では、Bootstrap で定義されている CSS のクラスや Javascript のプラグインなども、
そのまま利用することができます。
- Bootstrap については、とほほの Bootstrap 入門 等で詳しく解説されています。
- Luxeritas を使用するにあたって、Bootstrap の知識は全く必要ありません。
完全レスポンシブ
Bootstrap 採用により、Luxeritas はデバイスの種類による振り分け処理などを行わない、完全なレスポンシブ環境です。
そのため、プロクシキャッシュや WordPressプラグインのキャッシュ機能等に影響を受けることがなく、常に閲覧ユーザーに適切なサイズのサイトを見せることができます。
画面サイズによる Luxeritas の見え方
Luxeritas では、Bootstrap の仕様に合わせて、以下のようにコンテナの幅が変動します。
| 画面サイズ | コンテナの幅 |
|---|---|
| 大型ディスプレイ(1200px以上) | 1170px(1140px + 両端15pxパディング) |
| 中型ディスプレイ(992~1199px) | 970px(940px + 両端15pxパディング) |
| タブレットサイズ(768~991px) | 750px(746px + 両端2pxパディング) |
| スマートフォンサイズ(768px未満) | 画面全幅(両端2pxパディング) |
また、Luxeritas では、サイドバーの横幅を 336px と 300px から選択することができます。
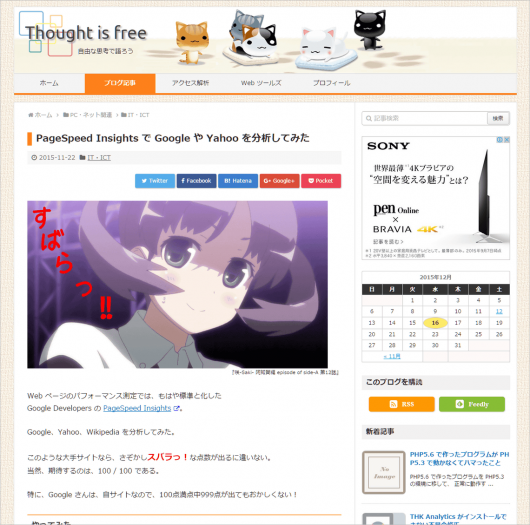
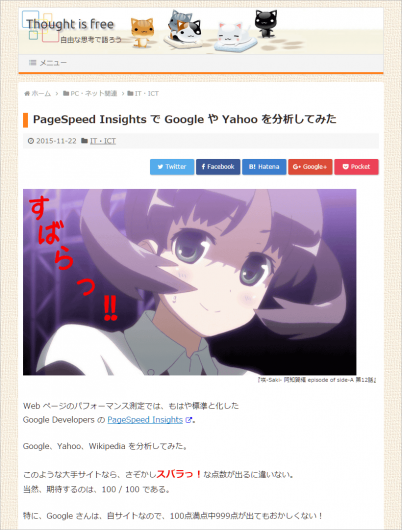
画面サイズごとのスクリーンショット
以下は、固定的コンテナによる画面の見え方です。
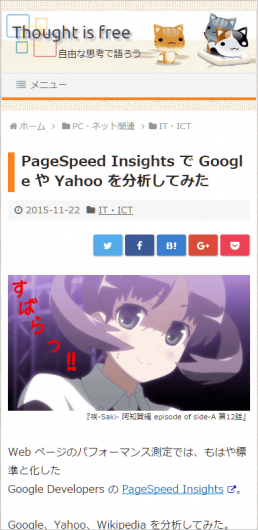
画面幅 1200px 以上
画面幅 992~1199px
画面幅 768~991px
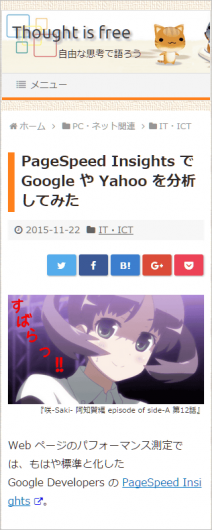
画面幅 390px
画面幅 320px
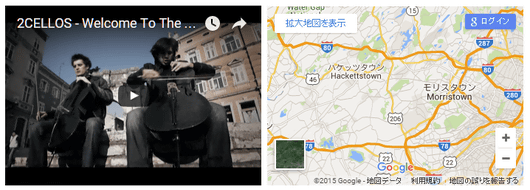
Youtube や Google Map などのレスポンシブ対応
Youtube や Google Map など、iframe で挿入されるものについてもレスポンシブデザインとなるよう対応しています。

サンプルはこちら をご覧ください。























最近のコメント