SEO 最適化に関する取り組み

設計方針
Luxeritas の設計方針について。
- 文法エラーは出さない
- html5 以前の後方互換を意識して、アウトライン構造は H1~H6 の見出しで作る
- なので、セクショニング・コンテントは使用するが、基本的には暗黙セクション
- セクショニング・コンテントはブロック単位の意味付けとして利用する
- 後方互換による暗黙セクションなので H1 要素は1ページに一回のみ
- セクション要素の意味づけは「記事本文:article、一覧:section、付加情報:aside」
- nav は、グローバルナビとページネーション
- sns ボタン、広告、関連記事、コメントは、全て aside
- サイドバーは html5 の解釈的には、丸々 aside なのも微妙だが、どのようなコンテンツが入るか分からないので、一応 aside
- 検索エンジンや閲覧ユーザーに対して重要となる要素は head タグや body タグのなるべく上部に配置する
- 検索エンジンが嫌う要素となる箇所は作らない
html5 の仕様に準じた文法
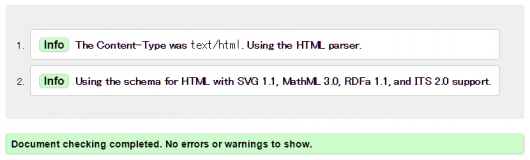
Luxeritas は、W3C の Nu Html Checker で、
ERORR や WARNING が発生しないよう html5 に即した構文で設計を行っています。

- 投稿記事の内容によっては、ERROR の判定が出ることがあります。
- 導入プラグイン等によっては、ERROR の判定が出ることがあります。
- 画像ギャラリーで Lightbox を選択すると、ERROR の判定が出ます。
- 基本的に、よほどの文法的ミスでなければ、ERROR や WARNING が出ても気にする必要はありません。
また、Google のウェブマスターツールでありがちな
「entry-title」「updated」「author」等の
構造化データエラーも発生しないよう設計してあります。
セクショニング
Luxeritas では、
ウェブ制作者は、コンテンツがシンジケートされるに相応しいと考えられるときは、section 要素の代わりに article 要素を使うことが推奨されます。
という html5 の仕様に基づき、article と section を使用した上で、
以下のように、フロー、セクションニング・コンテントを配置しています。
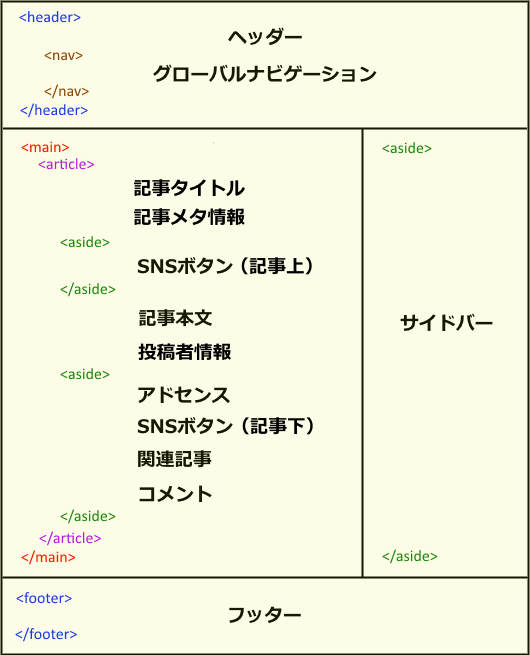
記事・固定ページ

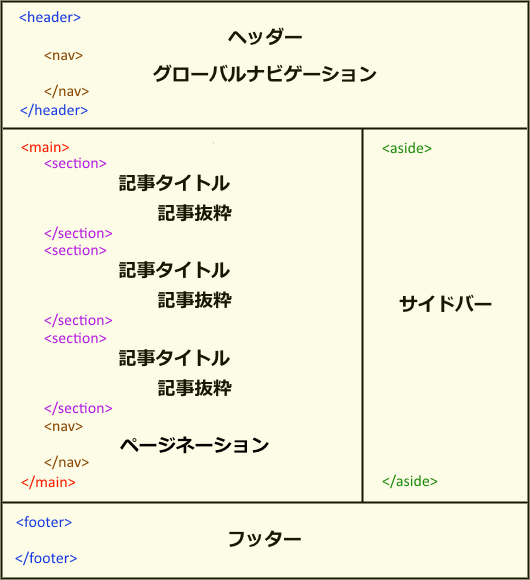
一覧系のページ(トップページ、カテゴリー・アーカイブページなど)

記事や固定ページでは <article> タグを用いて、
一覧系のページでは <section> タグでセクショニングしています。
アウトライン
Luxeritas は後方互換による暗黙セクションなので、H1~h6 タグを適切な位置に配置しています。
アウトラインは、例えば以下のようになります。
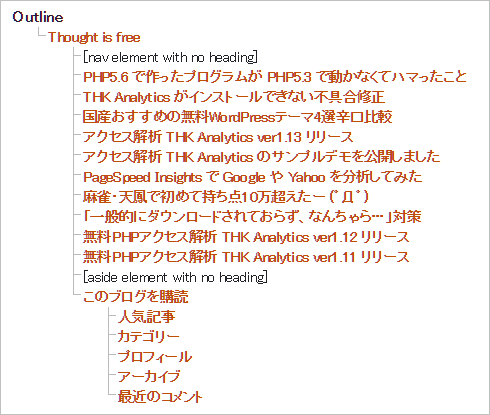
トップページ(一覧系)

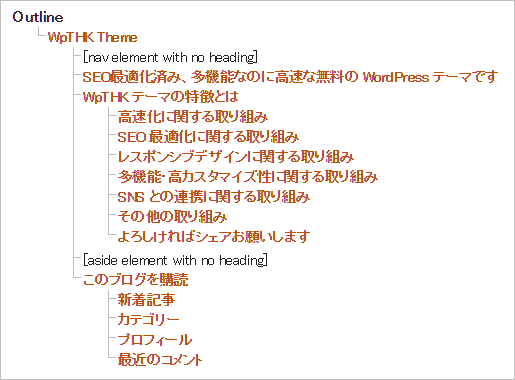
トップページ(固定ページ)

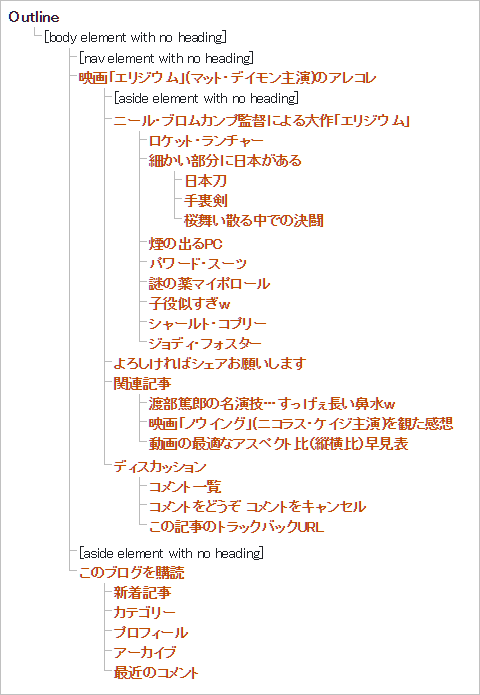
記事ページ・固定ページ

- 上記は、W3C の Nu Html Checker のチェック結果です。
- nav、aside に [element with no heading] が出力されていますが、nav、aside は html5 の仕様上「見出し不要」なので、特に問題があるわけではありません。
- body に [body element with no heading] が出力されていますが、body の次のセクションが暗黙セクションになるため、特に問題があるわけではありません。
- HTML 5 Outliner でも、ほぼ同じ結果になります。こちらも「Untitled Section」が出力されますが、html の仕様上、特に問題があるわけではありません。
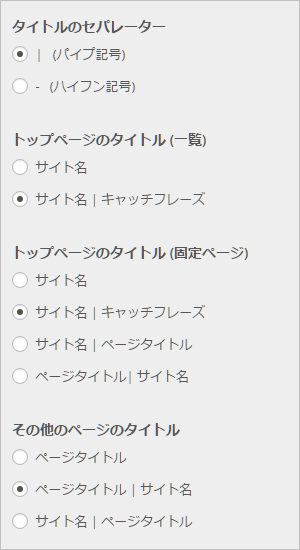
タイトルのつけ方
Luxeritas では、以下のように、各ページの種類に応じて自由なタイトル形式を選択できます。

ディスクリプション
- Luxeritas では、記事の投稿・編集画面で抜粋が設定されていれば抜粋を、特に設定されていなければ、自動的に記事の冒頭部分をディスクリプションとして挿入します。
- また、トップページは別途、カスタマイズ画面からディスクリプションを設定できます。
自動的に canonical 付与
Luxeritas はプラグイン等を使用せずとも、自動的に canonical を付与することができます。
(動的 URL にも対応)














最近のコメント