高速化に関する取り組み

Luxeritas は、Web ページを高速に表示するための仕組みを多く搭載しています。
Luxeritas をデフォルトの状態で運用しただけでも、かなりのパフォーマンスが出ます。
また、カスタマイズ画面で、圧縮・結合など、適切な設定を行えば、カスタマイズ次第で、
Google PageSpeed Insights 等で オール 100 も出せます。
※ 当サイトのトップページの計測はオール100です。
Mobile Website Speed Testing Tool の結果
- プラグインを多量に使用したり、あきらかに遅いプラグインを使用している場合は、速度低下につながります。(例:All in One SEO Pack や Crayon Syntax Highlighter)
- Google アドセンスなどの広告を貼ると、
表示される広告の内容によって Score が大幅に上下します。 - ただし、Google アドセンスの場合は、基本的に非同期読み込みなので、
Score が下がってもレンダリングスピードが低下しているわけではないので、
全く気にする必要ありません。 - 忍者 Admax 等、document.write を使用しているような広告の場合、
あきらかに遅いです。。。
Luxeritas の高速化設計
Web ページの高速化に寄与する Luxeritas の取り組みについて、
以下に、その一部を紹介します。
HTML・CSS・Javascript の圧縮
HTML の圧縮に加え、
カスタマイズ画面から、子テーマの CSS・Javascript をも静的に圧縮・結合ができます。
※ 親テーマは常に圧縮されます。
HTTP リクエストの低減
HTTP リクエストを低減させることのできる仕組みがいくつか用意されています。
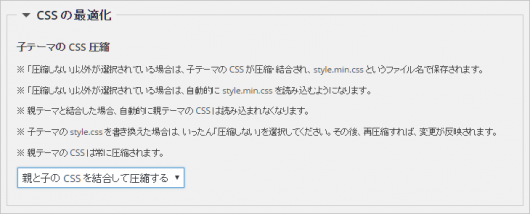
テーマの親子 CSS の結合
親テーマと子テーマの CSS を結合することができます。
双方の CSS を結合すれば、自動的に子テーマの CSS だけを読み込むようになるため、HTTP リクエストを削減できます。
もしくは、子テーマの CSS に何も書かないのであれば、
子テーマの CSS を読み込まない設定にすることもできます。
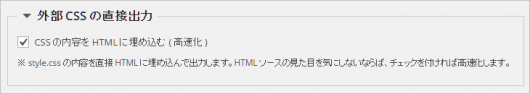
さらに、style.css を直接 HTML に出力する設定にすれば、
CSS の読み込みに関するリクエストを 0 にすることもできます(プラグインで挿入される CSS は除く)。
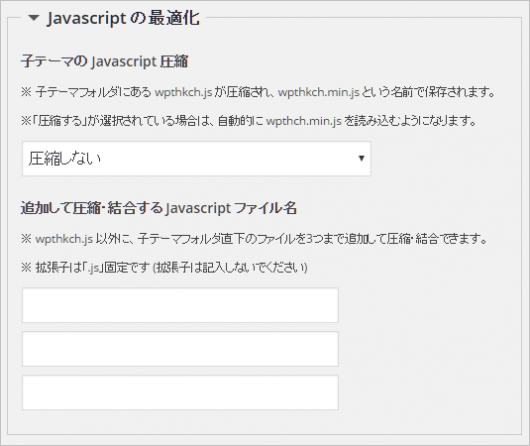
Javascript の結合
子テーマで、自分だけが使用する Javascript も圧縮・結合することができます。
デザインに影響がない CSS の非同期読み込み
ファーストビューに影響が少ない、アイコンフォントやモーダル系の画像ギャラリーに関する CSS 等は非同期で読み込むように設計しています。
Intersection Observer による LazyLoad
従来の LazyLoad とは異なり、Google が推奨する Intersection Observer による LazyLoad を採用。
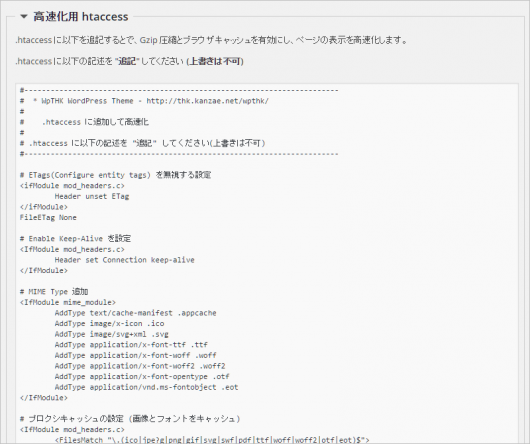
.htaccess によるブラウザキャッシュと Gzip 圧縮
Apache によるブラウザキャッシュと Gzip 圧縮を可能にする .htaccess サンプルを付属しています。
WordPress ディレクトリ直下にある .htaccess に以下の記述を 追記 (上書きは不可) することで、大幅に WordPress を高速化することができます。
※ Apache Web Server でのみ効果あり。
PHP プログラムの最適化
Luxeritas は非常に多機能ですが、内部的な処理で遅くなることがないよう、
極力、プログラムの最適化を目指すように努めています。
ブログ画面と管理画面を完全に分離してあるため、
多機能であっても、ブログ画面でのレスポンスは非常に高速です。
























最近のコメント