ブログカードの使い方
ブログカードの使い方と設定方法
Luxeritas で表示できるブログカードの使い方と設定方法を解説します。
ブログカードのサンプルは こちらのページ。
ブロックエディタでの使い方
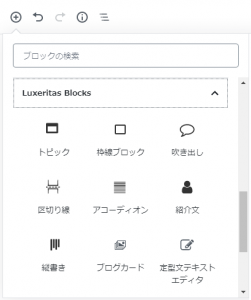
Luxeritas Blocks から「ブログカードブロック」を選択します。

挿入したブロックに、URL とリンク文字列を入力します。

旧エディタでの使い方
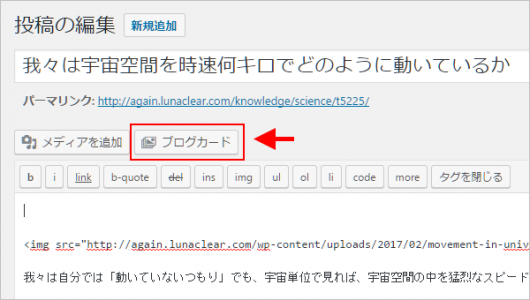
投稿の編集画面で「ブログカード」ボタンを押します。

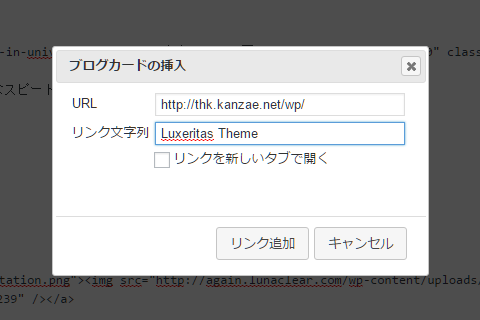
リンクの挿入画面が現れるので、「URL」と「リンク文字列」を入力します。
※ 「リンク文字列」は無くともブログカードは表示されますが、ブログカードを無効化したり、他のテーマに移行した時に、通常のリンクとして表示させる場合に、あった方が良いです。

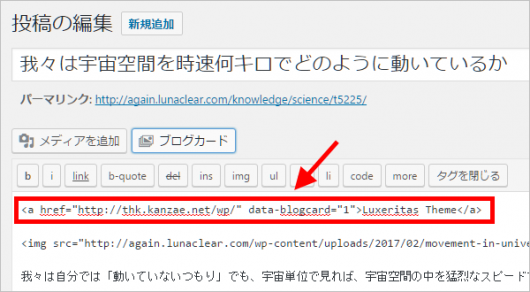
リンクが挿入されます。

以上でブログカードが表示されます。
ブログカードの見た目などの設定方法
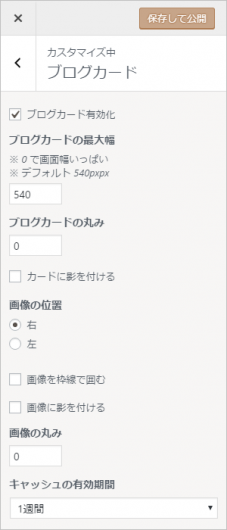
「カスタマイズ(外観)」->「ブログカード」から
カードの見た目やキャッシュの有効期限の設定などができます。

キャッシュ操作
ブログカードはサーバーにキャッシュされ、一度表示されたカードは2回目以降は高速に表示されます。
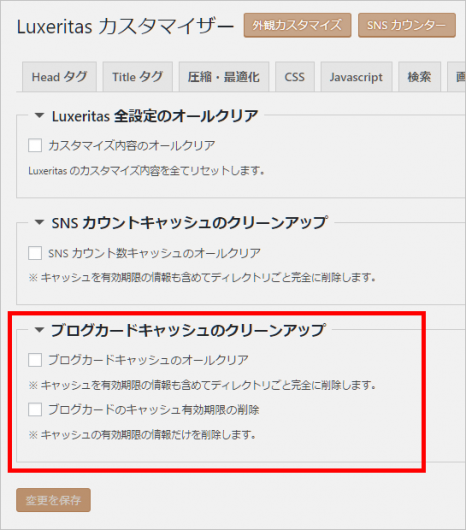
キャッシュは管理画面の「リセット」の項目から削除することもできます。

また、カードカードのキャッシュ生成に失敗した際には、「ブログカードのキャッシュ有効期限の削除」を行えば、すぐさまキャッシュの再生成を開始させられます。

















ディスカッション
コメント一覧
はじめまして。
このテーマに興味を持って使用したいと思っています。
今まで、ブログカードの機能はPz-LinkCardのプラグインを使っていました。
このブログカード機能はPz-LinkCardの形式「[blogcard url=”http://url”]」を使用する方法はないでしょうか?
yossi さん。
プラグインを停止した状態で、functions.php に以下を追記すればイケると思います。
add_action( 'the_content', function( $content ) { $content = preg_replace( '/\[blogcard url=(’|”)*(.+?)(’|”)*\]/', '<a href="${2}" target="_blank" data-blogcard="1">${2}</a>', $content ); return $content; }, 99 );ありがとうございます。
初歩的な質問でお時間取らせてしまって申し訳ございませんでした。