PWA(プログレッシブウェブアプリ)対応

Luxeritas は PWA(Progressive Web Apps)に対応しています。
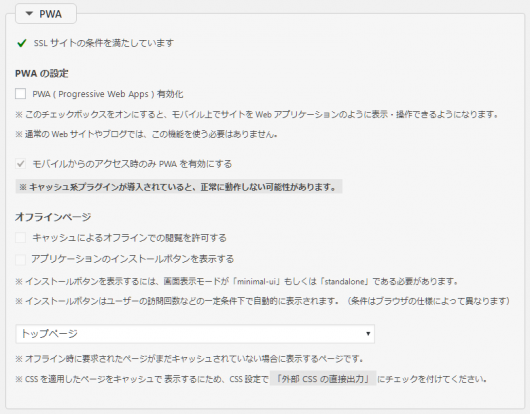
PWA を有効化すると Web サイトを、あたかも Web アプリケーションのようにインストールして、操作させることができるようになります。
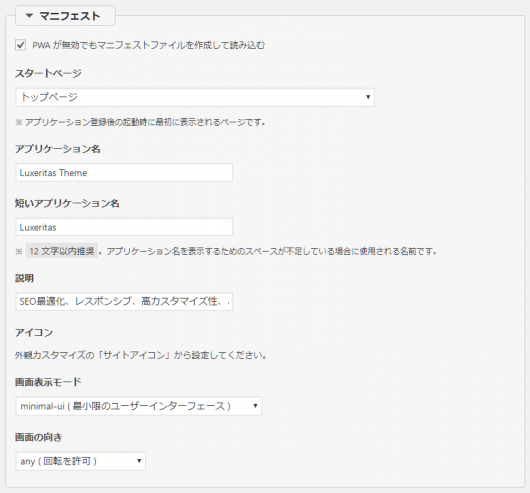
PWA の設定に関しては PWA の設定ページをご覧ください。



SEO最適化、レスポンシブ、高カスタマイズ性、とにかく速い、無料の WordPress テーマ

Luxeritas はボタン一発で簡単に AMP に対応できます。 Luxeri ...

Luxeritas オリジナルウィジェット Luxeritas に付属するオリジ ...

選べる SNS シェアボタン SNS ボタンは、通常タイプの他に以下のような種類 ...

Luxeritas は、Web ページを高速に表示するための仕組みを多く搭載して ...
Luxeritas は、Web ページを高速に表示するための仕組みを多く搭載しています。 ...
Luxeritas では CSS に関する知識がなくとも、 WordPress の「外観 ...
Luxeritas では、テンプレートごとに、1~3 カラムを自由に設定できます ...
設計方針 Luxeritas の設計方針について。 文法エラーは出さない html5 以 ...
Luxeritas では汎用的にマークアップできる箇所には、schema.org で構造化...
選べる SNS シェアボタン SNS ボタンは、通常タイプの他にカラータイプとホ ...
Luxeritas は、安定したレスポンシブデザインを提供するために、 GitHubで最 ...
Luxeritas はボタン一発で簡単に AMP に対応できます。Luxeritas の AMP 対応は ...
PWA(Progressive Web Apps)を有効化すると Web サイトを、あたかも Web アプリのように ...
るなの ほしい物のリスト です
ディスカッション
コメント一覧
右ナビゲーションメニュー「PWA に関する取り組み」のテキスト部分のリンクが間違ってますよ~。
(画像部分のリンクは正しい)
× https://thk.kanzae.net/wp/point/t2789/
〇 https://thk.kanzae.net/wp/point/t5771/
らすちさん。
ありがとうございます。
直しましたw