WpTHK 2.00 リリース

WpTHK 2.00 をリリースしました。
サイト内の記事内容が WpTHK 1.00 の時から全く変更してなかったため、
WpTHK 2 系の初版リリースに合わせて、サイト内の記事を全体的に大幅に書き換えました。
WpTHK 2 での新機能などに関しては、それらの記事を参考にしていただければと思います。
また、WpTHK 1.82 リリース後に見つかった細かなバグもいくつか修正してあります。
WpTHK 1.x 系からのアップデートについて
レイアウト部分が少し変わっていますので、
WpTHK 1.x 系からのアップデートには注意が必要です。
子テーマの CSS に何も書いてない場合
子テーマの CSS に何も書かず、カスタマイズ画面だけで見た目を変更してる方は、
以下の方法で、WpTHK 1 と ( ほぼ ) 同じ見た目にすることができます。
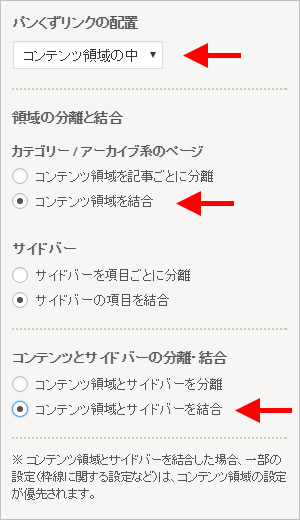
・「外観カスタマイズ」 → 「カラム操作」
- 「パンくずリンクの配置」を「コンテンツ領域の中」に変更
- 「領域の分離と結合」を「コンテンツ領域を結合」に変更
- 「コンテンツとサイドバーの分離・結合」を「コンテンツ領域とサイドバーを結合」に変更
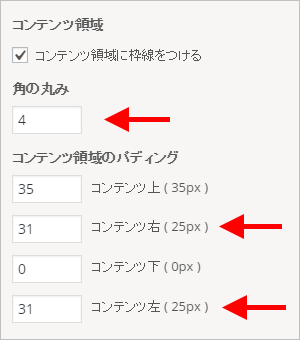
・「外観カスタマイズ」 → 「コンテンツ領域とサイドバー」
- 「コンテンツ領域」の「丸み」を「4」に変更
- 「コンテンツ右」パディングを「31」に変更
- 「コンテンツ左」パディングを「31」に変更
子テーマの CSS でデザインを変えてる場合
アップデートによって、CSS を書き直す必要があるかもしれません。
特に注意が必要な箇所は以下の通りです。
・コンテンツ表示部分
- #core
- #list .toc
・サイドバーの margin と padding
- #side
- #col3 (3カラム目)
- #side .widget
- #col3 .widget (3カラム目)
- #side-fixed
- #side-scroll
特に、#core は、
アーカイブ系のページでは #core.lcore
投稿・固定ページでは #core.pcore
という指定に変える必要があるかもしれません。
アップデートの場合はファイルを上書きした後、以下のどれかを行ってください。
- 既存の「style.min.css」をいったん削除する
- または、カスタマイズ画面で「変更を保存」ボタン押す
- または、カスタマイズ(外観)で「保存して公開」ボタン押す
(自動的に「style.min.css」が再構築されます)























ディスカッション
コメント一覧
まだ、コメントがありません