Luxeritas 1.20-alpha(AMP 対応ベータ版)

Luxeritas 1.20-alpha リリース。
AMP に対応しました(まだ β 版)。
オリジナルのページとほぼ同じ見た目で AMP 化できます。
細部まで見ないと違いが分からないレベルですw
Luxeritas の AMP 例
↓ 当方が運用してる「A Gain Sierra」の元ページ
https://again.lunaclear.com/knowledge/science/t5111/
↓ 「A Gain Sierra」 の AMP Project にキャッシュされてるページ
https://cdn.ampproject.org/c/again.lunaclear.com/knowledge/science/t5111/amp/
↓ Goolge での検索結果(3つとも A Gain Sierra)

子テーマの AMP 用スタイルで見た目を変更できたり、ページ単位で AMP の ON/OFF が切り替えられたり、など Luxeritas ならではの「機能てんこ盛り」にしましたw
AMP が有効化どうかのチェック
Luxeritas では、
パーマリンクが静的 URL の場合は
・ http://www.example.com/amp/
パーマリンクが動的 URL の場合は
・ http://www.example.com/?post=1&
が AMP のページになります(投稿・固定ページのみ。トップページは固定ページであっても不可。)
↓ ログインした状態であれば、元ページに AMP へのリンクが表示されるので、それをクリックすれば AMP のページを確認できます。

また、ページが、ちゃんと AMP に対応できてるかどうかは、↓ Google の AMP テストで確認してください。
↓ このような結果になれば OK です。

Luxeritas ならではの、その他の特徴
Luxeritas の AMP の特徴
- オリジナルのページと AMP のページの見た目がほぼ同じ
- 子テーマの AMP 用スタイルシートで自由に見た目が変えられる
- ページ単位で AMP の ON/OFF が切り替えられる
- SNS カウントキャッシュを ON にしてれば、AMP のページでも SNS カウントを表示できる
- AMP 専用サイドバーウィジェットがある(モバイルなので事実上フッターか?)
- コメントリストなども基本的に全部表示
- AMP のページから直接コメントはできないので「コメントする」のリンクボタンが付いてる(通常ページに移動)
AMP の有効化と無効化
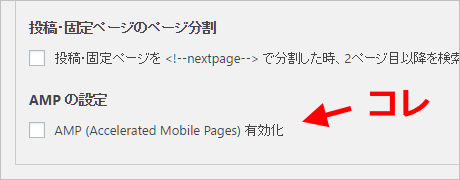
AMP を有効化するには、カスタマイザーの「Headタグ」にある ↓ 以下にチェックを付けます。

AMP では Javascript が使えなかったり、その他にも禁止タグがあったりと制約が多いです。
あるページでは Javascript を使いたい場合など、AMP を無効にしたいページがあれば、ページ単位で ON/OFF を切り替えられます。
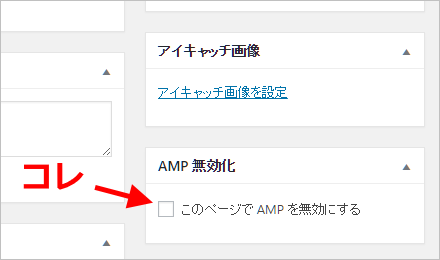
投稿・固定ページの編集画面で ↓ のチェックを付けると、そのページだけ AMP を無効化できます。

各種の対応状況
対応済み
- Google Adsense
- アニメ GIF
- Youtube 動画
- vine の 6秒動画
- Twitter のツイート貼り付け
- Facebook の貼り付け
- Instagram の貼り付け
- その他の iframe(Google Map 等)
まだ、やってない(コレが出来上がったら正規版)
- Google Analytics
当面は諦めた(amp-form でもダメだった)
- 検索フォーム
- コメントフォーム
遠い未来にやれたらいいな
- amp-image-lightbox




















ディスカッション
コメント一覧
まだ、コメントがありません