PWA(Progressive Web Apps)の設定

PWA の設定画面
カスタマイズの「PWA」タブで設定画面が開きます。
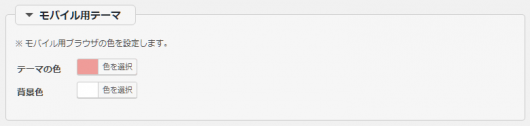
テーマカラー設定
主にモバイル用ブラウザのテーマ色の設定です。
この設定は PWA が有効化されてなくても、ブラウザ上で反映されます。
↑ 上記のように色を設定すると
↓ このような見た目になります。
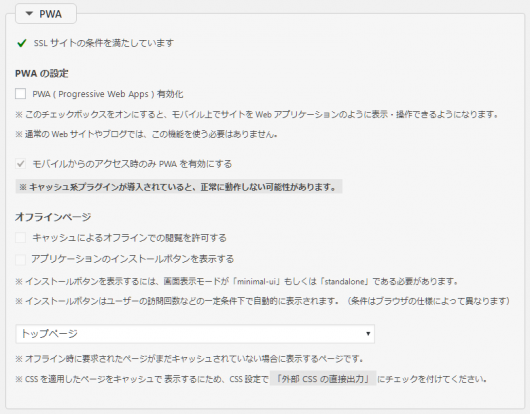
PWA の設定
PWA を有効にするかどうかの設定です。
オフライン時の挙動に関する設定、アプリとしてインストールするボタンを表示するかどうかの設定などができます。
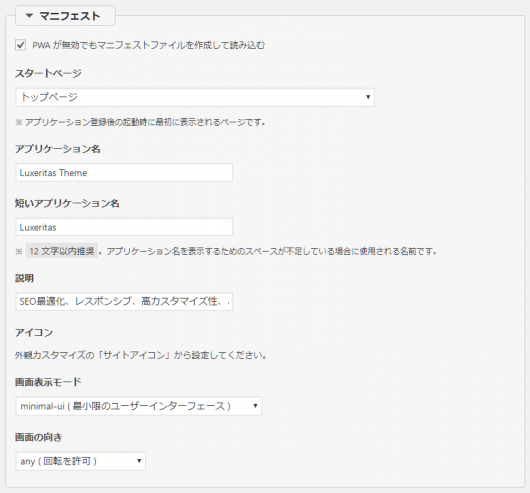
マニフェストの設定
PWA として動作させる際のマニフェストの設定です。
PWA が有効化されてなくても、マニフェストだけ読み込める設定にもできます。




















最近のコメント