Lighthouse による監査方法

Google Chrome、Opera、Vivaldi、Sleipnir、SRWare Iron など Blink エンジンを搭載した Chromium 系ブラウザでは Lighthouse(Audits) で Web サイトのパフォーマンスやアクセシビリティ・SEO などを監査することができます。
このページでは Lighthouse によるサイトの監査の仕方について解説します。
Lighthouse の使い方と監査手順
手順1: 開発者ツールを開く
まずは、ブラウザで監査したいサイトを開きます。
次にキーボードで、Ctrl + Shift + I を押します(またはブラウザのメニューから「開発者ツール」を選択します)
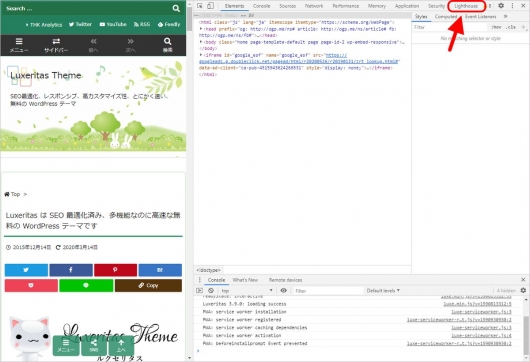
手順2: Lighthouse を開く

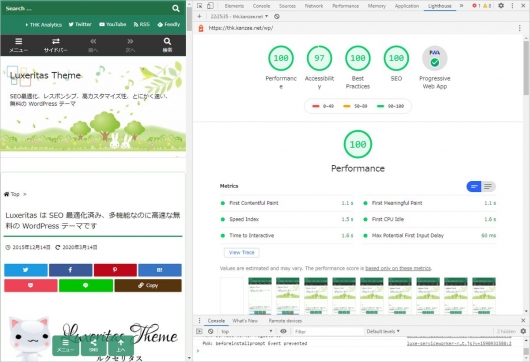
上記のような画面が出てきたら、Lighthouse(ブラウザによっては Audits)を選択します。
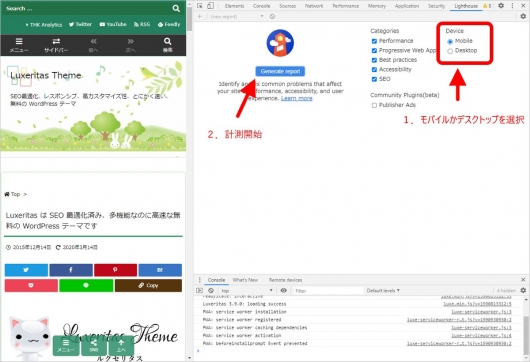
手順3: モバイルかデスクトップを選択

右上にある Device で、モバイルかデスクトップを選択します。
- モバイルを選択するとスマホで閲覧した際の状態をエミュレートして計測します
- デスクトップを選択すると現在 PC で閲覧してる状態をそのまま計測します
手順4: 監査を開始する
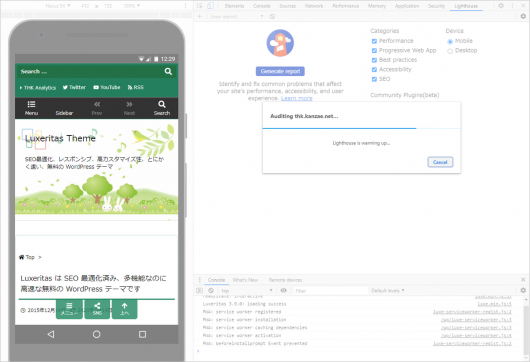
左上の「Generate report」を押すと監査を開始します。

手順5: レポートを確認する

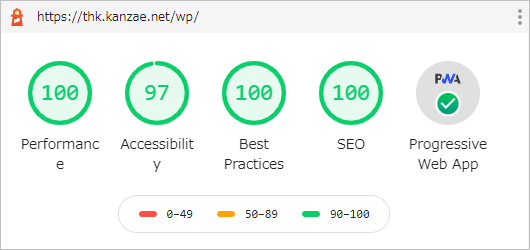
監査の結果がレポートで表示されます。
Performance、Accessibility、Best Practice、SEO のそれぞれの数字を押すとレポートの詳細を見ることができます。
監査で減点されている項目をチェックしてみましょう。





















最近のコメント