WpTHK 3.00 リリース(設定次第で 2.x 系より確実に速いです)

WpTHK 3.x 系の主な特徴
- Flexbox による高速レンダリング(float も活かしているので IE9 以下での崩れなし)
- さらなる 高速化設定追加
- アイコンフォントの CSS を含めても総容量デフォルト 38 KB の超軽量 CSS (他の外部 CSS 一切なし)
- jQuery 以外のライブラリを使用しないフルスクラッチのモバイルナビゲーション(フルスクラッチなので豪華なのに軽量)
- サイドバーの幅を自由に変更可能
- 画面上には見えてるのに動かないといった Javascript の 遅延が少ない (完全ではない)
- テンプレートごとの1カラム~3カラム変更の安定化
- SEO ちょい強化 ( scheme.org の構造化データを最新の仕様に合わせて書き直しました。詳細 )
- 背景や背景画像の透過機能付き
- 各種画像の配置機能強化
- アニメーション効果を付けたり消したり
- 画像ギャラリーに Tosrus も使える
- 2.x 系のバグや不満点、総改修
WpTHK 2.x 系からの改訂
WpTHK 2.x 系からの大きな仕様変更
- カラムを構成する block 要素を Flexbox に変更。
- float の記述を共有して Flexbox を使用できない IE 9 以下にも対応
- Flexbox による、テンプレートごとの個別カラム数変更機能(1~3カラム)安定化。
- モバイルメニューの仕様大幅変更 (「豪華版」と「グローバルメニューのみ」の2つを選択可)。
- グローバルナビの幅変更機能の仕様変更(1項目の幅設定は廃止)。自動リサイズ機能強化。
- 以下の id と class 廃止
- id="contents"
- class="w300"
- class="w336"
- 全 SNS シェアボタンのデザインを刷新。全ボタンを表示しても、デフォルト状態であれば綺麗にサイズ変更するようにした。
- 機能の変更により DB に書き込むキー名称を一部変更(それに伴い WpTHK 関連の DB お掃除能力強化)。
- その他、レスポンシブレイアウトに関連するデザイン部分多数変更。
機能追加
- サイドバーの幅を自由に変更できる機能追加。
- モバイルメニューに「豪華版」追加 (「グローバルメニューのみ」の2つを選択可)。
- 小デバイスでのグローバルメニュー開閉方法を「親と子を個別に開閉」「一度に全開閉」を選択できる機能追加(デフォルト「親と子を個別に開閉」)。
- WpTHK 関連の Javascript を jQuery と結合しちゃう機能追加(最速! HTTP リクエスト 4つ削減。WpTHK のスクリプト関連が、ほぼ遅延しないので、モバイルでは特に有効)。
- 3カラムのサイドバーをどこに配置するかを設定できる機能の強化(どこにサイドバーを置くか自由に設定できるようになった)。
- グローバルメニューのスクロール固定を「固定しない」「スクロール固定」「小デバイスだけ固定」「PC だけ固定」を選択できる機能追加。
- Body、ヘッダー、コンテンツ領域、サイドバー、フッターの背景を透過できる機能追加。
- Body、ヘッダーの背景画像の backgrond-repeat、backgrond-size、background-position を、より細かく設定できるようにした。
- Body、ヘッダーの背景画像の垂直方向、水平方向への配置を、より細かく設定できるようにした。
- 画像ギャラリーに「Tosrus」追加。
- ナビ背景色と別に、ナビバーそのものの背景色を変更できる機能追加。
- サイト名・サムネイル・SNSシェアボタン・グローバルナビにアニメーション効果をつけられる機能追加。
- メタ情報として、投稿ページ・アーカイブ系のページにタクソノミーを表示できる機能追加。
- アイコンフォントの CSS を「WpTHK で使用する最低限」と「Fontawesome オリジナル」から選択できる機能追加(デフォルト:最低限で CSS 容量 約 25KB 削減)。
その他、細かい部分変更など
- 画像ギャラリーの「Bootstrap Image Gallery」と「Lightbox」を廃止 (レスポンシブではないため、不要と判断)
- CSS と Javascript はブラウザキャッシュさせないようにした (変更が全然反映されねーから。特に Javascipt ・・・)
- CSS の読み込み順序変更「親テーマ CSS → プラグイン CSS → 子テーマ CSS」の順
- ただし、親と子の CSS を結合してる場合は「プラグイン CSS → 結合 CSS」の順
- CSS を HTML に直接埋め込む場合は、子テーマの CSS を圧縮してなくても、background-image 等の URL をパスが通るよう変換するようにした
- グローバルナビの色を変更してもモバイルメニューに反映されない箇所があったが、ちゃんと反映されるようにした
- 画面のリサイズを監視して、サイドバーのスクロール追従領域の固定・解除を、より確実に実行されるようにした
- 子テーマ CSS で、font-family 等の指定を変更すると、ヘッダー帯メニューが inline-block で発生する特殊な隙間でピッタリ上下中央にならないことがある(1~2px くらいズレる)ので、inline-block の隙間が表示されないように CSS 修正
- ヘッダー帯メニューに検索ボックスを表示して、且つグローバルメニューを上部配置してると、Google の判定ではタップターゲットが近くなり過ぎるらしいので、同条件に当てはまる時だけ、帯メニューに下 3px の余裕を持たせるようにした
- アドセンスの横並びを float から inline-block に変更(コンテンツの幅を変更しても、変な配置にならなくした)
- 3カラムでなくても管理画面の 3カラム用ウィジェット領域は、常に表示しておくようにした
- ノーマル SNS ボタンが画面サイズによって変な改行の仕方をしないように CSS 修正
- スマホサイズで見た時にヘッダー下ウィジェット横幅を一杯に広げるようにした
- 記事タイトル上と記事タイトル下のウィジェットの上マージンが開き過ぎていたので CSS 修正
- カテゴリーのない投稿ページ(カスタム投稿タイプなど)でも、パンくずリンクに「ホーム」だけ表示するようにした
- SNS ボタンを中央寄せ・右寄せにした時、シェアメッセージも、それぞれ中央寄せ・右寄せになるようにした
- ページネーションのレスポンシブ強化
- カスタマイズの組合せの結果、非同期で読み込む CSS が空っぽだった場合は読み込まないようにした
- 一部、意図的に(というか仕方なく) Global 変数破壊してる箇所があったが、何とか直した
- WpTHK カスタマイズ関連の DB お掃除能力強化
- IE8 以下対応用の html5shiv.js、respond.js をヘッダーからフッターに移動(ヘッダーに置くと動作しないこと多いから。ていうか、今時いらない気がする)
- No Image 画像刷新
- アイコンフォントの読み込み方法を「同期」に変更 (CSS が小さいので「非同期」より体感速度が速いから)
- パンくずリンクのカテゴリの最後はフォルダオープンの形になるようにした
- サムネイルが無い No Image の場合の 記事下 Prev / Next リンクの見た目変更
- Feedly アイコン作り直し
- 一部、特殊文字の三点リーダーを直書きしていた箇所を HTML エンティティに変換
- 内蔵 Bootstrap を v3.3.7 に更新
- 内蔵 Fontawesome を v4.6.3 に更新
- 一部、WordPress 4.6 以降での仕様変更対応
2.x 系に存在したバグの修正と自動解消
- 投稿に URL を直接書いて、それが Embed (俗に言うブログカード) だった場合に、ブログカードの表示が崩れるバグの修正
- コンテンツを左側に寄せた特殊3カラムが作れなくなっていたバグが解消
- サイドバーとコンテンツ領域を結合した場合に、992px~1199px の間で3カラム目のサイズが 10px ほど小さいことがあったバグが解消
- コンテンツ領域を結合してる時に、パンくずリンクを非表示にすると、コンテンツの上パディングが 0px になってしまうバグが解消
- 条件によって、コンテンツ領域上パディング設定が反映されないバグが解消
- 条件によって、コンテンツ領域パディング設定で投稿下の HTML 部分が枠からはみ出すバグの修正
- サイドバーを項目ごとに分離した時、左右どちらかの枠線が消えるバグが解消
- 子テーマの編集で functions.php だけが変更反映されないバグの修正 (レベルダウン時期不明)
- IE9 で見た時の全体イメージごとの固有問題修正(主に色関係)
- IE8 以下で見た時のデザイン崩れ修正
WordPress のデバッグモード有効時に Notice が出てしまうパターンの修正
- ヘッダー帯メニューに SNS フォローボタンを表示して、フォロー ID を入力せずに空白にしてると Notice が出るので修正
- CSS を HTML に直接埋め込む設定にした時、カスタマイズ画面の「保存して公開」を押した瞬間に最初の1度だけ Notice が出るので修正
scheme.org の構造化データ
汎用的に付けられるもののみ、だいたい付けてあります。
詳細は こちらのページ に。
速度向上
当方のサーバーは、基本的に貧弱 サーバーなんですが、
(最近 Keep Alive の設定も変更されて、さらに貧弱になった)、
ちゃんと 高速化のカスタマイズすれば、めちゃ速っです!
(デフォルト状態だと、大したことない)
ページ速度の分析ツールだと、0.8秒~2秒後半程度。
平均では、1.2~1.5 秒くらいです。
たまに遅いのは、ほとんどサーバー側のデータ準備とデータ転送なので、どうにもならないです。
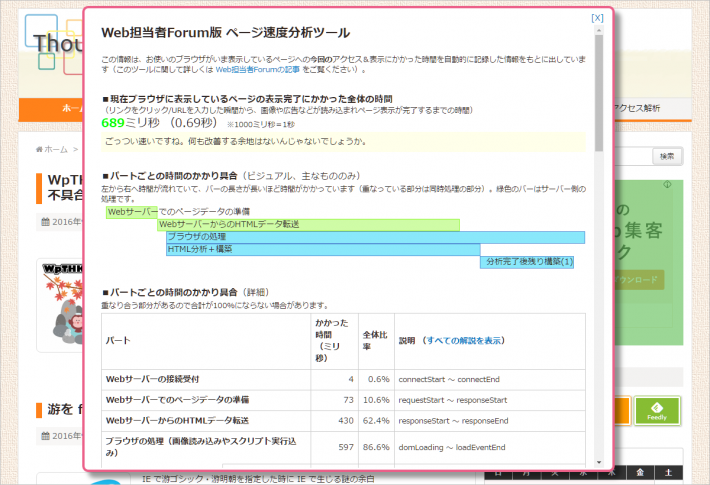
↓ 開発者ブログの測定です。1秒未満です。
WpTHK 専用ページ(つまり、ここ)の TOP は、画像と広告が多いので、開発者ブログより平均で少し劣るw
2.x 系からの移行に関する注意点
2.x 系から乗り換える場合の注意点、以下3項目。
カスタマイズ項目
以下の項目はカスタマイズで再設定が必要な場合があります
- サイドバーの幅
- モバイルメニュー(グローバルナビ) の種類と開閉方法
- CSS の圧縮設定
- jQuery の結合設定
- アイコンフォントの設定( 3.x 系は CSS が小さいので「非同期」より「同期」の方が速いです)
- 他にもあったような気がしないでもない・・・
子テーマ
子テーマは 3.x じゃないとダメです。
子テーマの fonts/ と images/ だけ差し替えれば OK
画像ギャラリー
・「Bootstrap Image Gallery」と「Lightbox」を廃止しました(レスポンシブじゃないから)
代わりに Tosrus が追加されてます。
今後について
不具合の修正や WordPress の仕様変更対応以外では、
当分の間は機能追加等はしません。
つまり、不具合や仕様変更がなければ、当分リリースはお休みです。




















ディスカッション
コメント一覧
お答えいただきありがとうございます。
CSSの上部バージョン表記を変更することで、反映しました。
また、バージョン3.0からFlexboxに対応したということですが、これは子テーマ内で個人的にFlexboxを使用した際などにも、IE9などに対応されるjavascriptコードが実行されるのでしょうか?
ほっぽ さん。
当初の予定では、flexibility.js を使う予定でしたが、
flex: と flex-basis: が使えないのでやめました。
IE9 以下は、float で同じ見た目になるようにしています。
カスタマイズ画面で、
にチェックを付ければ、IE8 でも同じ見た目になります。
(IE7 だと、display:table が使えないので、一部、崩れますが)
flexbox は float を無視する上に、レンダリングは float の 100倍以上速いため、
モダンブラウザでは、劇的に速いです。
子テーマで、flexbox を使いたい場合は、自分で flexibility.js を導入するのが良いと思います。
flexbox in IE9 – Qiita
IE8・9にもFlexboxを対応させる、flexibility.jsがとっても便利! | Webクリエイターボックス
この辺り ↑ のページが参考になると思います。
ご丁寧に解説していただき、ありがとうございます。
flexibility.js を活用させていただきます。
更新お疲れ様です。
細かな表記ミスが見つけたため、報告します。
3.0を使用しているのですが、Wordpressテーマ選択画面での子テーマのバージョン表記が「WpTHK Child Themeバージョン: 2.00」となっています。
よろしくお願いいたします。
ほっぽ さん。
「2.x 系からの移行について」に書かれている
fonts/ と images/ を差し替えただけであれば、
それは「引き続き問題なく使えるようになる」というだけで、
子テーマのバージョンは 2.00 です。
バージョン番号やスクリーンショットが気になるなら、
style.css と screenshot.jpg も差し替える必要があります。